Your conversion rates tell a brutal truth: most forms collect contacts, not customers. The best form fields for capturing high-quality leads separate serious buyers from casual browsers. Poor field selection wastes marketing…
Table of Contents
Your contact page drives business growth or kills it within seconds.
Most websites lose potential customers because their contact forms look unprofessional, confuse visitors, or simply don’t work properly. Smart businesses know that effective contact us page templates turn curious browsers into paying clients.
A well-designed contact form serves as your digital front door. It captures leads, handles customer inquiries, and builds trust with professional presentation.
This guide shows you proven contact page designs that convert visitors into customers. You’ll discover templates that work across industries, learn what makes contact forms effective, and see real examples from successful businesses.
We’ll cover essential contact form elements, responsive design principles, and form validation techniques. You’ll also explore mobile optimization, user experience best practices, and conversion optimization strategies that boost your inquiry rates.
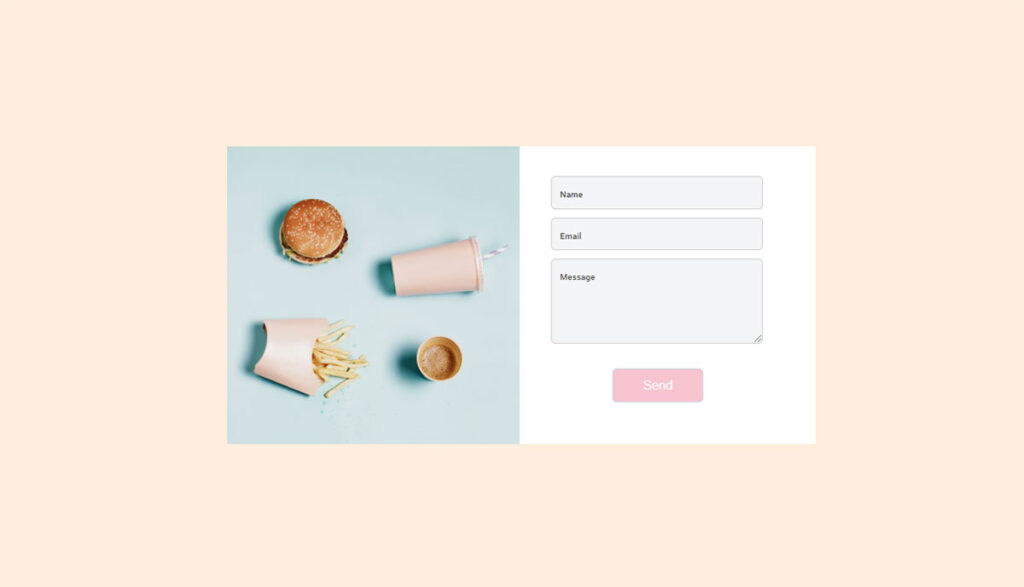
Contact Us Page Templates
See the Pen
tailwind contact form by fabform (@fabform)
on CodePen.
See the Pen
Tailwind CSS – Contact Form 1 by Rhythm Ruparelia (@rhythm19)
on CodePen.
See the Pen
Responsive Contact Us Page by Nguyễn Tấn Thắng (@nguyn-tn-thng)
on CodePen.
See the Pen
Yellow Dots Contact Form – Pen #15 – 2020 by Ricky Eckhardt (@rickyeckhardt)
on CodePen.
See the Pen
Colorful Contact Form – Day 1 – 100 DAYS – 2020 by Ricky Eckhardt (@rickyeckhardt)
on CodePen.
See the Pen
Contact Form by Carlos Rincon (@mezerotm)
on CodePen.
See the Pen
Contact Form by Couch John (@tmoran18)
on CodePen.
See the Pen
Wordpress/wp7 contact form with animated placeholder text by Jason Heyburgh (@MrShibumi)
on CodePen.
See the Pen
Stylish Contact Form with HTML, CSS, and JS by Envato Tuts+ (@tutsplus)
on CodePen.
See the Pen
healthy lifestyle contact form by Oscar Beamish (@OscarTBeamish)
on CodePen.
See the Pen
jQuery Pop-up Contact Form by Beka (@bekqs)
on CodePen.
See the Pen
Contact Form by Aina Requena (she/her) (@ainarela)
on CodePen.
See the Pen
Elegant Contact Form by Grandvincent Marion (@GrandvincentMarion)
on CodePen.
See the Pen
Contact Us Page Design – Contact Form Design by Ikbal Hossain (@indikbal)
on CodePen.
FAQ on Contact Us Page Templates
What essential elements should every contact form include?
Every effective contact form needs name, email, subject, and message fields. Add your business phone number, physical address, and social media links. Include clear submit buttons and form error messages for better user experience. Keep forms simple yet comprehensive.
How do I make contact forms mobile-friendly?
Use responsive design with larger input fields and touch-friendly buttons. Stack form elements vertically for easier scrolling. Test on various devices and screen sizes. Mobile forms should load quickly and function smoothly across all platforms.
What’s the ideal length for business contact forms?
Keep contact forms between 3-7 fields maximum. Essential fields include name, email, and message. Additional fields like phone numbers or company names depend on your business needs. Shorter forms increase completion rates while longer forms provide more lead qualification data.
How can I improve contact form conversion rates?
Use compelling call-to-action buttons instead of generic “Submit” text. Add trust indicators like security badges or testimonials nearby. Implement form validation to prevent errors. Test different layouts and field arrangements to optimize performance.
Should I use single-step or multi-step contact forms?
Single-step forms work best for simple inquiries and quick lead capture. Multi-step forms reduce abandonment rates for complex information gathering. Choose based on your data collection needs and user experience goals.
How do I prevent spam in contact forms?
Implement CAPTCHA systems or honeypot fields to block automated submissions. Use form security measures like rate limiting and IP blocking. Consider double opt-in processes for subscription-based inquiries to ensure legitimate contacts.
What contact form templates work best for different industries?
Professional services need detailed inquiry forms with project scope fields. E-commerce businesses benefit from customer service templates with order tracking. Healthcare requires HIPAA-compliant forms. Real estate uses property-specific inquiry templates with budget ranges.
How important is form accessibility for contact pages?
Form accessibility ensures all users can complete your contact forms successfully. Use proper labels, keyboard navigation support, and screen reader compatibility. Form accessibility compliance improves user experience and meets legal requirements.
What are the best practices for contact form confirmation messages?
Create clear, personalized confirmation messages that acknowledge form submission. Include expected response timeframes and next steps. Use form submission confirmation messages to set proper expectations and maintain communication flow.
How do I integrate contact forms with email marketing systems?
Use form builders that connect with popular email platforms like Mailchimp or Constant Contact. Set up automated welcome sequences for new contacts. Implement lead capture forms that segment subscribers based on their interests or inquiry types.
Conclusion
Successful examples of contact us page templates share common traits: clean design, essential form fields, and optimized user experience. The best contact layouts balance functionality with visual appeal while maintaining fast loading speeds across all devices.
Your contact page serves as a critical conversion point. Professional inquiry forms, proper form UX design, and strategic placement of contact information can dramatically increase lead generation rates.
Key elements that drive results include:
- Responsive layouts that work on mobile devices
- Clear call-to-action buttons with compelling text
- Minimal required fields to reduce form abandonment
- Trust indicators like security badges or testimonials
Remember to test different template variations and monitor performance metrics. Implement web forms that align with your brand identity while prioritizing user convenience.
The right contact template transforms casual visitors into valuable business inquiries. Focus on simplicity, accessibility, and professional presentation to maximize your contact page’s effectiveness.
If you liked this article about contact us page templates, you should check out this article about contact us page examples.
There are also similar articles discussing lead generation form examples, contact form examples, intake form examples, and subscription form examples.
And let’s not forget about articles on feedback form examples, registration form examples, GDPR consent form examples, and form design.