Empty input fields stare back at users like blank canvases. Without proper guidance, they become barriers instead of bridges to conversion. Effective placeholder text examples for forms transform confusing interfaces…
Table of Contents
Your contact page could be the bridge between a curious visitor and a paying customer. Yet most businesses treat it as an afterthought.
Effective contact us page examples reveal the difference between generic templates and conversion-focused designs. The best contact pages combine clear communication channels with strategic form placement and compelling calls-to-action.
Modern websites need contact information presentation that works across all devices. Customers expect multiple contact methods, from traditional phone numbers to contact form interfaces and live chat options.
This guide examines real-world contact page layouts that drive results. You’ll discover proven design patterns, essential form fields, and user experience strategies that turn visitors into leads.
Contact Us Page Examples

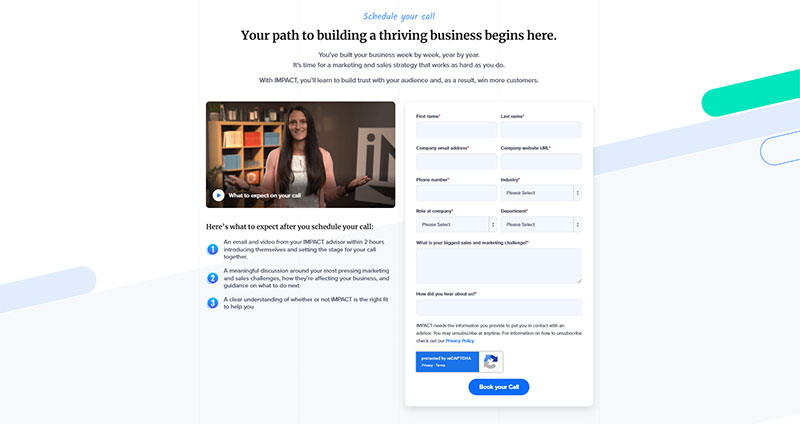
Image source: impactplus.com
This scheduling page invites users to book a call to build a thriving business with IMPACT’s guidance. It provides a form to enter contact and company details, ensuring a tailored consultation experience. An embedded video explains the call process, and key benefits are outlined, highlighting support in achieving marketing and sales goals.

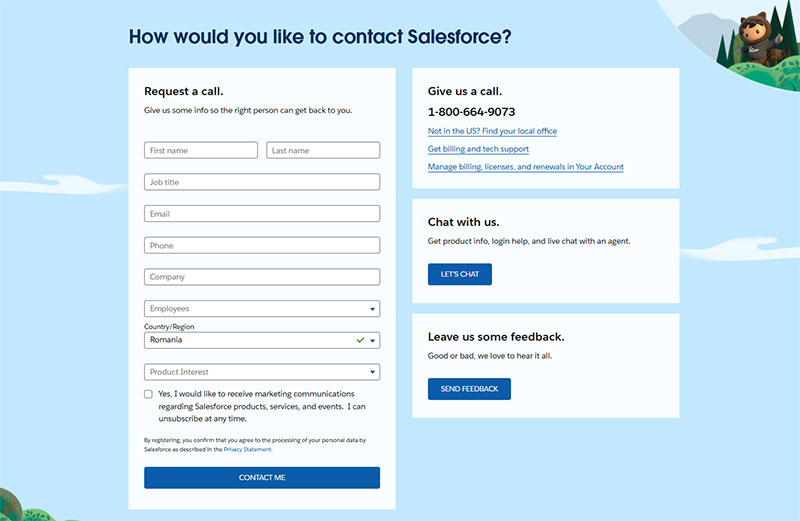
Image source: salesforce.com
This “Contact Salesforce” page offers multiple ways to reach out, including a form to request a callback, a direct phone number, live chat, and a feedback option. Users can provide detailed information such as job title, company size, and product interest to ensure they connect with the right team. The organized layout and variety of contact options make it easy for users to find the support they need.

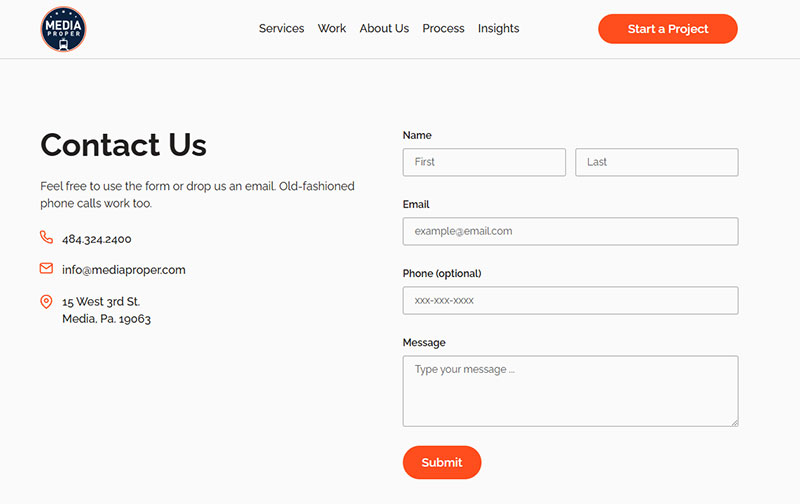
Image source: mediaproper.com
This “Contact Us” page from Media Proper provides various contact options, including phone, email, and office address, allowing visitors to reach out in their preferred way. The form collects basic details like name, email, optional phone number, and message. The friendly tone and clear layout encourage users to connect for project inquiries or support.

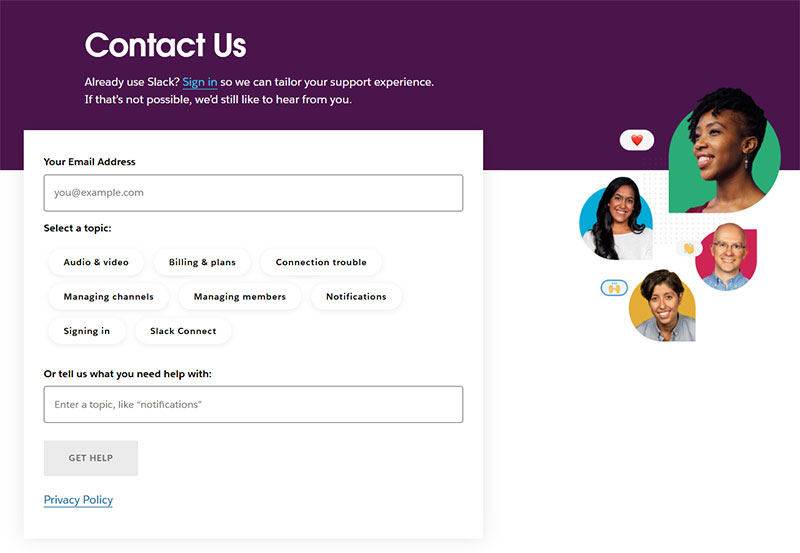
Image source: slack.com
This “Contact Us” page from Slack allows users to select specific support topics, such as Audio & Video, Billing & Plans, Connection Troubles, and more, to streamline assistance. Users can also enter a custom topic if needed. The page encourages Slack users to sign in for a more tailored support experience, with a friendly layout featuring team member images, enhancing a personal touch to customer support.

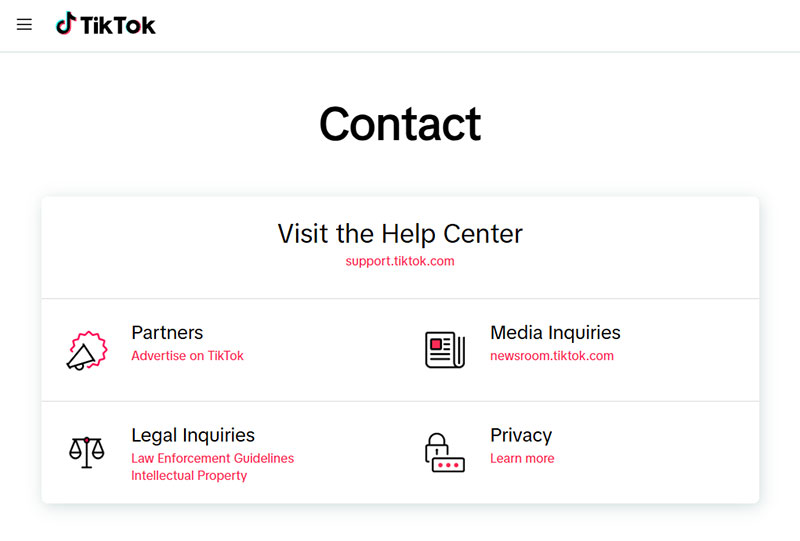
Image source: tiktok.com
This “Contact” page for TikTok directs users to the Help Center for general support. Additional options are provided for specific inquiries, including Partnerships for advertising, Media Inquiries, Legal Inquiries for law enforcement and intellectual property issues, and Privacy information. The organized layout ensures easy access to relevant resources for different user needs.

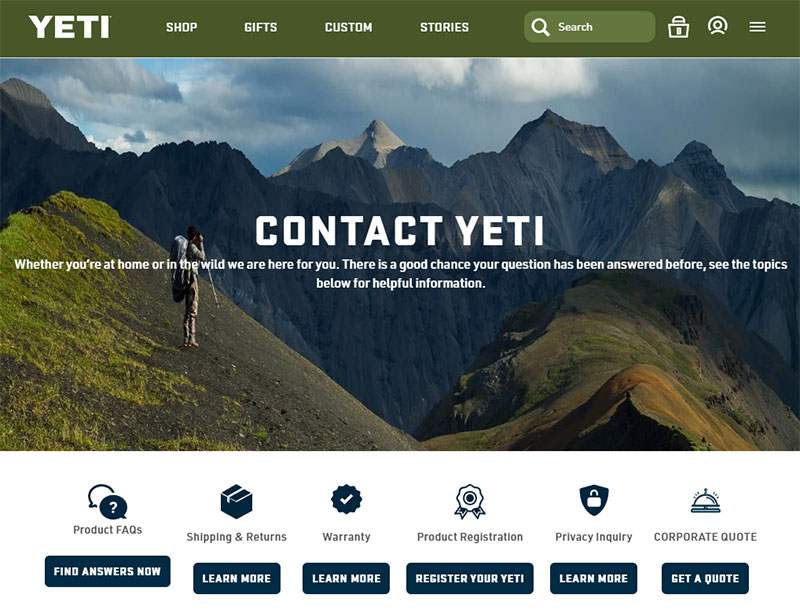
Image source: yeti.com
This “Contact YETI” page provides users with multiple support options, including links to Product FAQs, Shipping & Returns, Warranty, Product Registration, Privacy Inquiries, and Corporate Quotes. The adventurous background image aligns with YETI’s brand, emphasizing its outdoor spirit. Each option is clearly labeled, making it easy for users to find relevant information and support.

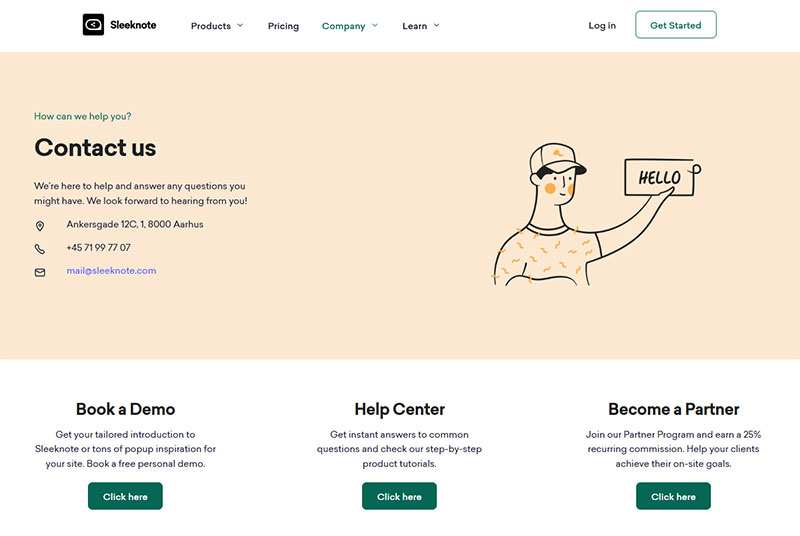
Image source: sleeknote.com
This “Contact Us” page from Sleeknote provides essential contact information, including address, phone number, and email. It also offers options to book a demo, access the Help Center for tutorials, and join the Partner Program for commission opportunities. The warm design, complemented by a friendly illustration, invites users to connect easily and explore support and partnership options.

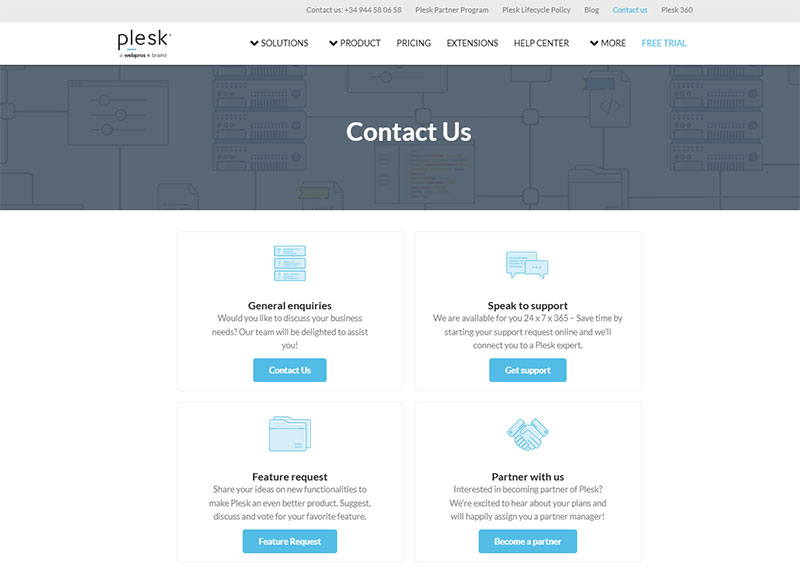
Image source: plesk.com
This “Contact Us” page from Plesk provides multiple contact options, including General Enquiries, 24/7 Support, Feature Requests, and Partnership Opportunities. Each section offers a dedicated button, allowing users to easily connect with the appropriate team, whether they need assistance, wish to suggest new features, or are interested in partnership opportunities with Plesk.

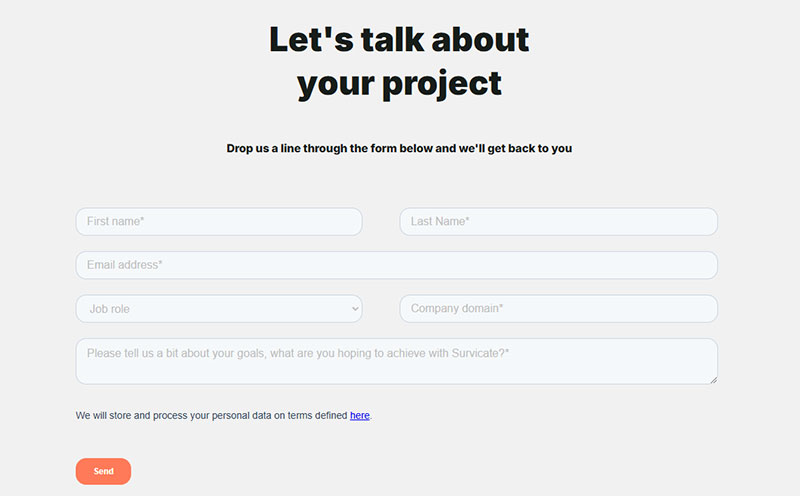
Image source: survicate.com
This project inquiry page from Survicate invites users to share their project details and goals. The form collects essential information like name, email, job role, and company domain, as well as specific project objectives. The straightforward design and clear call to action make it easy for potential clients to reach out for tailored assistance.

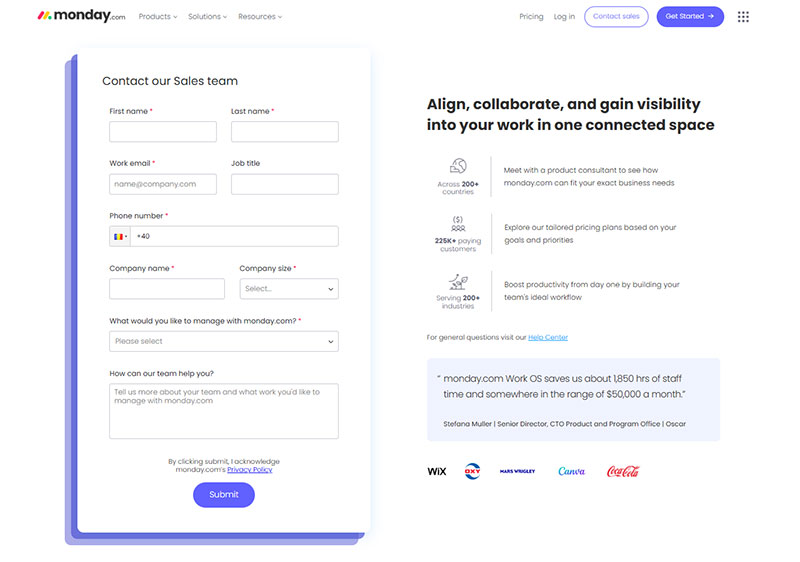
Image source: monday.com
This “Contact Sales” page from Monday.com allows users to fill out a form with details like name, job title, and company information to connect with the sales team. The page highlights Monday.com’s global reach, serving over 225,000 customers across 200+ countries, and emphasizes productivity benefits. A testimonial reinforces value, showcasing time and cost savings.

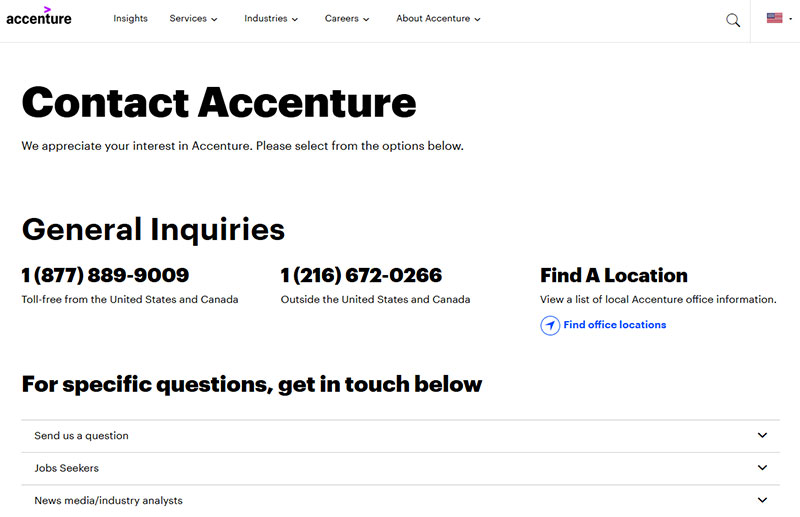
Image source: accenture.com
This “Contact Accenture” page provides essential contact information, including toll-free and international phone numbers for general inquiries. Users can also find local office locations and access specific resources for questions, job seekers, and media inquiries. The clear layout ensures that visitors can quickly locate the appropriate contact option to meet their needs.

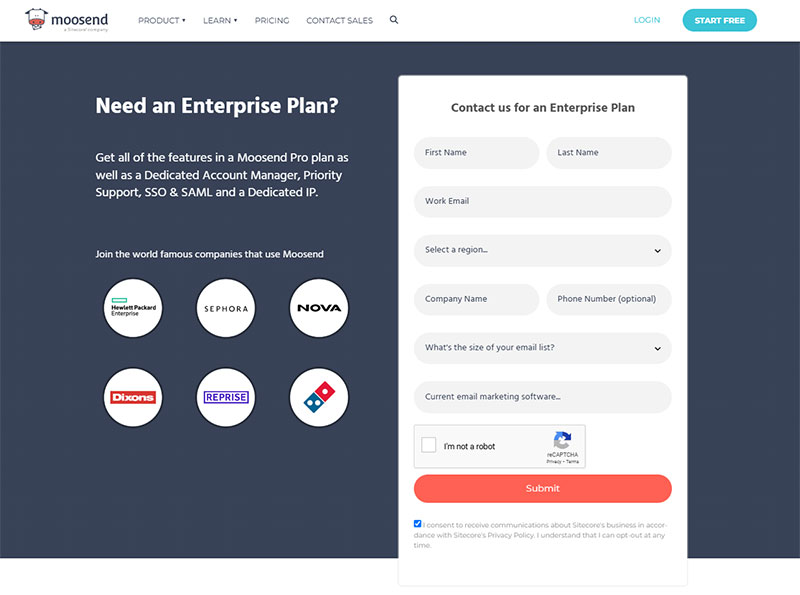
Image source: moosend.com
This “Enterprise Plan” contact page from Moosend allows potential customers to inquire about advanced features, including a Dedicated Account Manager, Priority Support, and Dedicated IP. The form collects detailed information, like company and email list size, for personalized assistance. Notable clients showcased reinforce Moosend’s credibility and appeal to larger organizations.

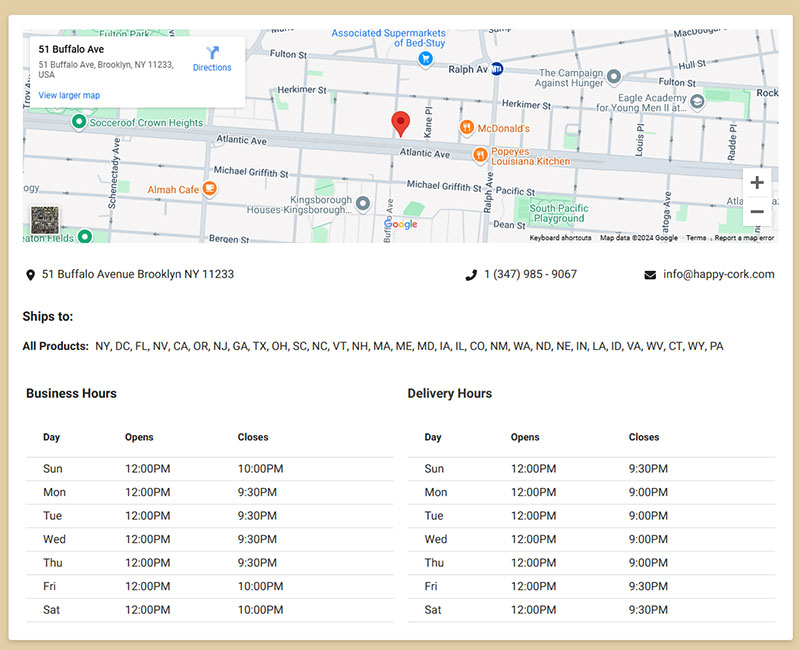
Image source: happy-cork.com
This contact page for Happy Cork provides essential location and contact details, including an embedded Google map, phone number, and email. It lists the states eligible for shipping and displays both business and delivery hours in a clear table format, ensuring customers have easy access to operating times and service availability.

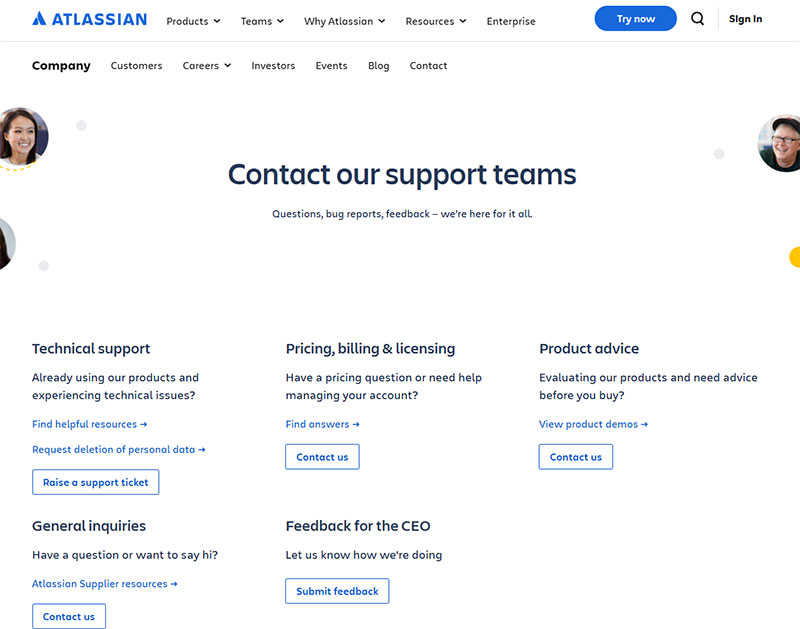
Image source: atlassian.com
This “Contact Us” page design from Atlassian organizes support options into clear sections, including Technical Support, Pricing & Billing, Product Advice, General Inquiries, and CEO Feedback. Each section provides quick links to resources and contact methods, ensuring users can easily reach relevant teams for assistance, queries, or feedback.

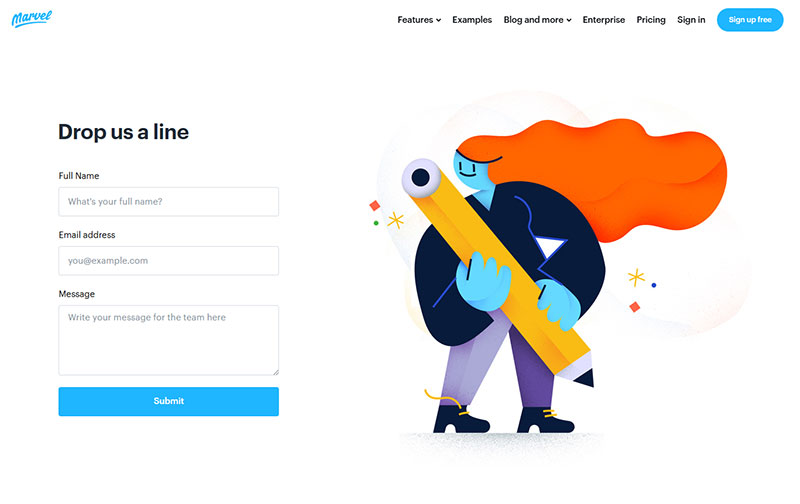
Image source: marvelapp.com
This simple “Drop us a line” contact page from Marvel features a minimalistic form with fields for the user’s name, email, and message, making it easy for visitors to reach out. A vibrant illustration adds visual appeal, aligning with Marvel’s creative brand identity, while the clean design ensures a seamless user experience.

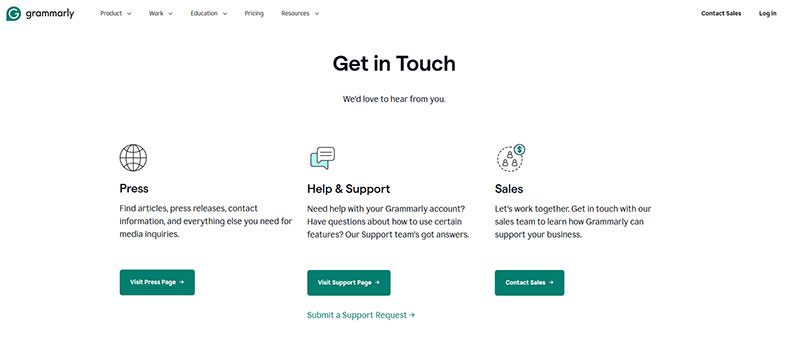
Image source: grammarly.com
This “Get in Touch” page from Grammarly offers distinct options for Press, Help & Support, and Sales inquiries. Users can access press releases and media information, get support for product-related questions, or connect with the sales team to explore Grammarly’s business solutions. Each section provides quick links, making it easy to find specific assistance.

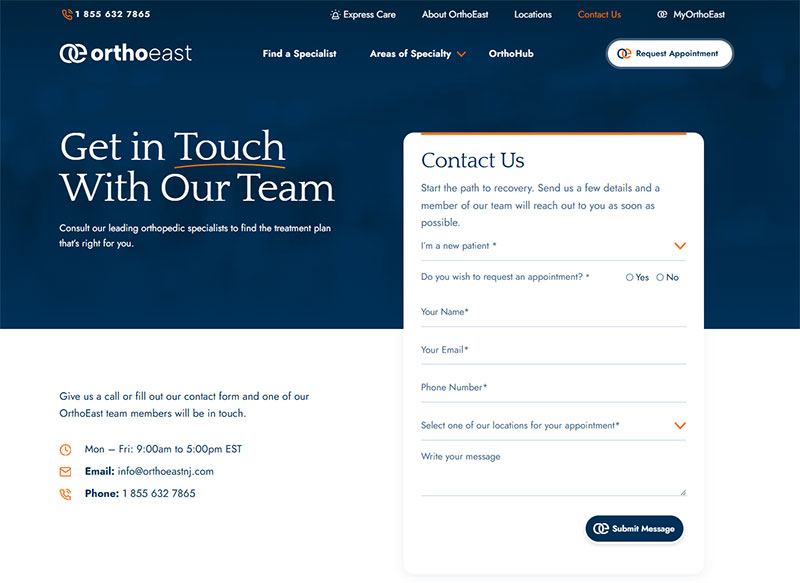
Image source: orthoeastnj.com
This contact page for OrthoEast invites users to connect with orthopedic specialists to begin their recovery journey. The form captures patient status, appointment requests, and contact details, allowing for personalized responses. Contact information, hours, and a direct phone line are provided, offering multiple ways for patients to reach the team for tailored treatment plans.

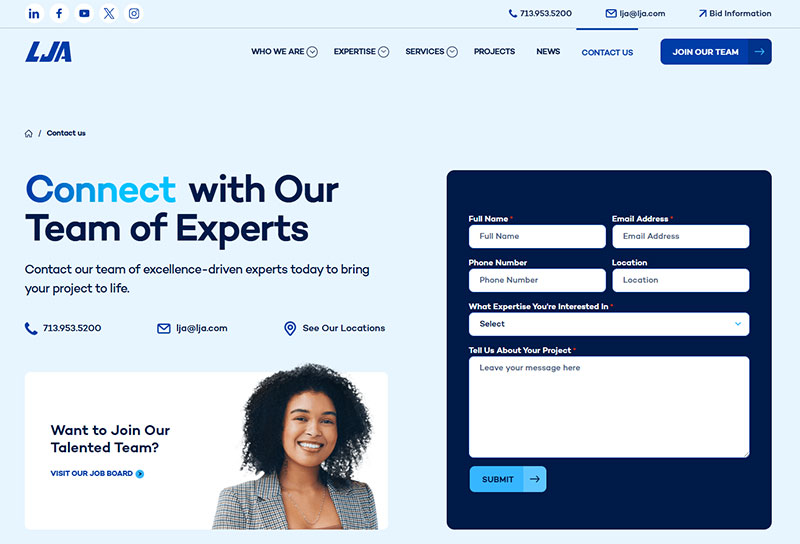
Image source: lja.com
This contact page for LJA encourages users to connect with a team of experts to bring their projects to life. The form allows potential clients to provide contact information, location, and project details, while selecting the specific expertise needed. Additional options highlight job opportunities and access to LJA’s locations and contact details, fostering easy communication.
FAQ on Contact Us Pages
What elements should every contact page include?
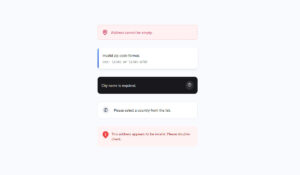
Essential contact page elements include multiple communication channels, business address, phone numbers, and inquiry forms. Add social media links, operating hours, and clear contact information display. Include form validation to reduce submission errors and improve user experience.
How do I make my contact form mobile-friendly?
Design responsive contact forms with larger input fields and submit buttons. Use single-column layouts for mobile forms and minimize required fields. Implement touch-friendly form interfaces with adequate spacing between clickable elements.
What’s the ideal number of form fields?
Keep contact forms between 3-5 essential fields maximum. Include name, email, subject, and message fields only. Additional fields increase form abandonment rates and reduce conversion optimization. Focus on capturing basic contact details for initial inquiries.
Should I include a map on my contact page?
Yes, embed interactive maps for businesses with physical locations. Maps improve local search visibility and help customers find your location easily. Add clear directions and parking information alongside the contact information presentation for better customer support.
How can I reduce contact form spam?
Implement form security measures like CAPTCHA verification and honeypot fields. Use email validation and limit submission frequency. Consider adding simple math questions or checkbox confirmation to filter automated spam submissions effectively.
What contact methods work best for different industries?
Service businesses benefit from phone numbers and contact forms. E-commerce sites need live chat and feedback forms. B2B companies should include multiple contact options and detailed business inquiry forms for lead generation.
How do I write effective contact page copy?
Use clear, action-oriented language in your contact us sections. Address customer pain points and explain response times. Include compelling calls-to-action and reassure visitors about data privacy. Keep copy concise and focused on user benefits.
Should I use contact page templates or custom designs?
Contact us page templates provide quick starting points but custom designs offer better brand alignment. Consider your budget, timeline, and specific business needs. Templates work well for simple requirements while custom solutions suit complex workflows.
How do I track contact form performance?
Monitor form completion rates, submission sources, and response times. Use analytics to identify form abandonment points and optimize forms accordingly. Track conversion rates from contact inquiries to actual customers for ROI measurement.
What are common contact page mistakes to avoid?
Avoid hiding contact information, using generic form builders without customization, and requesting excessive personal details. Don’t forget mobile optimization or form accessibility features. Skip outdated contact methods and unclear submission confirmation messages.
Conclusion
Successful contact us page examples demonstrate that thoughtful design drives meaningful customer connections. The best contact pages balance functionality with user experience, creating seamless pathways for visitor engagement.
Effective contact information layouts combine multiple communication methods with optimized web forms that convert browsers into leads. Smart businesses use lead capture forms alongside traditional contact details to maximize conversion opportunities.
Key takeaways for contact page success:
- Implement responsive contact form interfaces across all devices
- Use clear call-to-action buttons and intuitive page navigation
- Include GDPR compliant forms for data protection
- Optimize contact form placement for maximum visibility
Your contact page serves as the gateway between interest and action. Apply these proven design principles and watch visitor inquiries transform into valuable business relationships. Start with user needs, then build contact page components that deliver results.
If you liked this article about contact us page examples, you should check out this article about contact us page templates.
There are also similar articles discussing lead generation form examples, contact form examples, intake form examples, and subscription form examples.
And let’s not forget about articles on feedback form examples, registration form examples, GDPR consent form examples, and form design.