JotForm works great until it doesn’t. Maybe you’ve hit submission limits, found the pricing steep, or need features the platform lacks. Whatever brought you here, you’re not stuck. The online…
Table of Contents
Choosing between WPForms vs Elementor Forms affects how you collect leads, process payments, and manage submissions. Both form builders work with WordPress, but they serve different purposes and user types.
WPForms operates as a standalone plugin with dedicated form management. Elementor Forms exists as part of the Elementor Pro page builder.
This comparison covers form building interfaces, field types, payment integrations, conditional logic, entry storage, and pricing structures. You’ll learn which platform fits your specific needs—whether you need simple contact forms or complex multi-step forms with payment processing.
What is WPForms?
WPForms is a drag-and-drop WordPress form builder plugin that creates contact forms, payment forms, surveys, and registration forms. The plugin processes over 6 million form submissions daily across 6 million websites.
Works with any WordPress theme and includes pre-built templates for common form types.
What is Elementor Forms?
Elementor Forms is the form widget included in Elementor Pro page builder. The tool builds forms directly within Elementor’s visual editor and integrates with the rest of Elementor’s design system.
No standalone version exists. You need Elementor Pro to access the form builder.
Core Functionality Differences
Form Building Interface

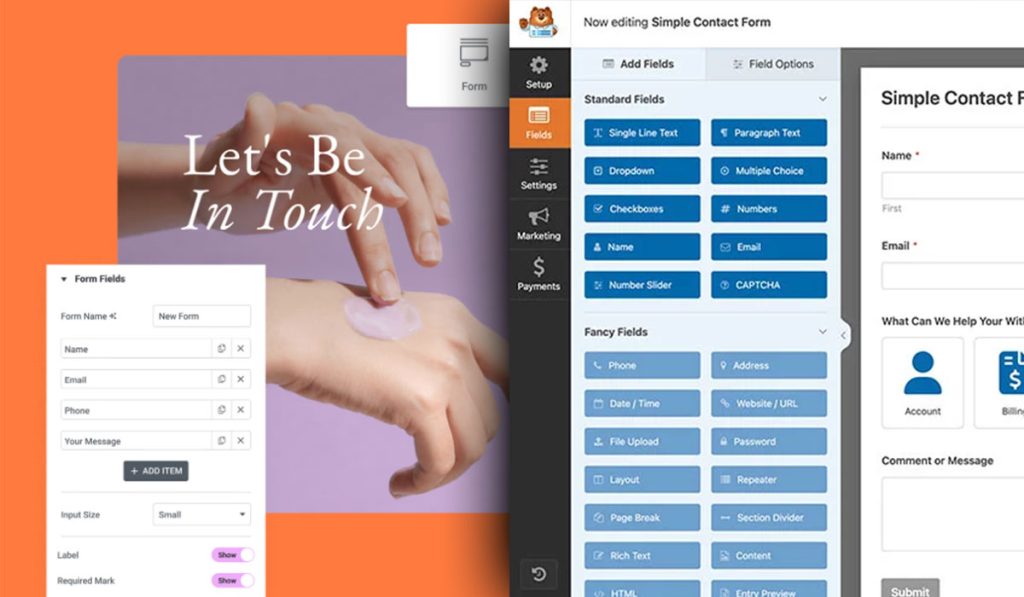
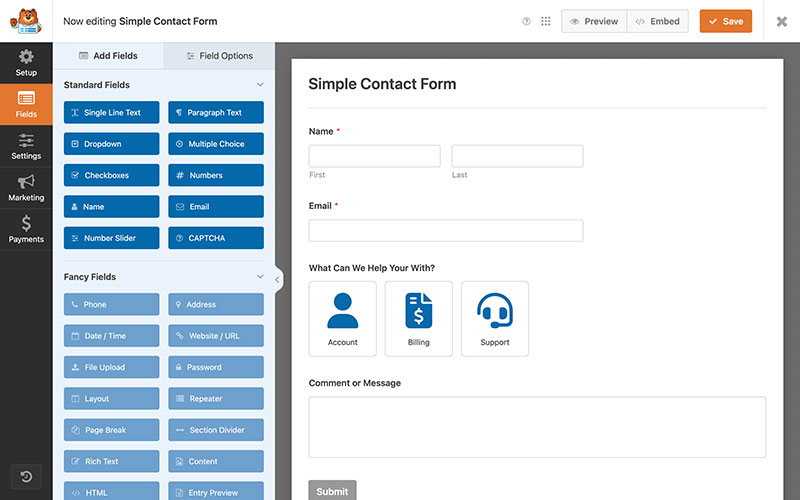
WPForms opens a separate dashboard with its own interface. Click “Add New” from the WPForms menu and you’re in a dedicated form builder.
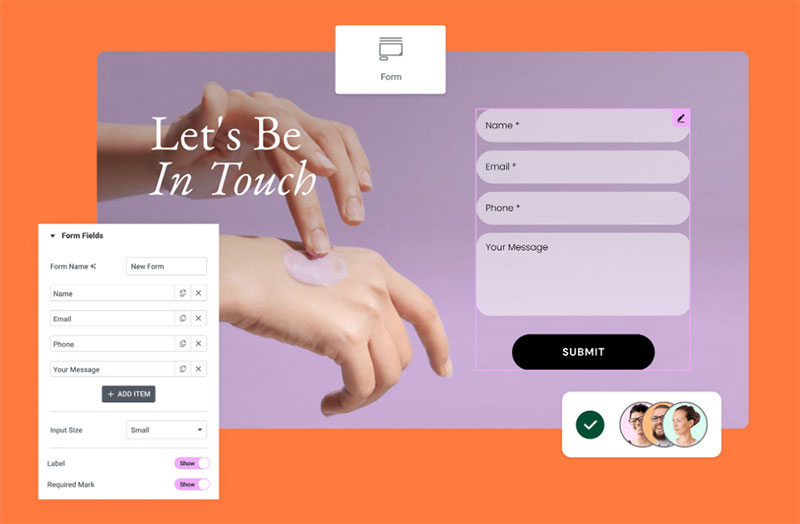
Elementor Forms lives inside the page builder. Add the form widget to any page, customize it in the left panel while previewing live on the right.
The workflow differs completely. WPForms separates form creation from page building; Elementor combines both.
Form Field Types Available
WPForms field options:
- Name, email, phone (standard fields)
- File uploads with size limits
- Payment fields (credit card, total, items)
- Signature capture
- Rating scales
- Likert scales
- Net Promoter Score
- CAPTCHA (reCAPTCHA, hCaptcha, Cloudflare Turnstile)
- Password strength meter
- Hidden fields for tracking
Elementor Forms field options:
- Basic text inputs
- Email validation
- Textarea
- Select dropdowns
- Radio and checkbox groups
- File upload
- Date and time pickers
- reCAPTCHA and honeypot
- Acceptance checkbox
- Step field for multi-page forms
WPForms includes specialized fields for surveys and payment processing. Elementor sticks to standard form inputs.
Neither supports conditional pricing calculations out of the box. WPForms adds this in Pro versions.
Pre-built Form Templates
WPForms includes 2,000+ templates across multiple categories. Search by industry, form type, or use case.
Templates cover contact forms, order forms, donation forms, job applications, and event registration forms.
Elementor Forms ships with basic templates. The library focuses more on page layouts than form-specific designs.
You can save your own forms as templates in both platforms. Reuse them across sites or pages.
Design and Styling Capabilities
Visual Customization

WPForms styling happens through settings panels. Choose field sizes, button styles, and color schemes from dropdown menus.
Custom CSS required for advanced styling. The form markup uses standard classes you can target.
Elementor Forms inherits the page builder’s design controls. Adjust typography, spacing, colors, and borders through visual controls.

Every form element gets its own style tab. Change button gradients, field shadows, border radius without touching code.
Theme Integration
WPForms attempts to match your active WordPress theme automatically. It reads theme styles and applies similar colors and fonts.
Results vary by theme quality. Some themes clash with WPForms defaults.
Elementor Forms ignores theme styles by default. The form uses Elementor’s design system unless you explicitly pull in theme fonts.
Better for design consistency if you built the whole site in Elementor. Worse if mixing with theme-based pages.
Custom CSS Requirements
WPForms needs CSS for:
- Multi-column layouts
- Custom field arrangements
- Advanced hover effects
- Responsive breakpoint adjustments
- Label positioning changes
Elementor Forms needs CSS for:
- Functionality beyond built-in controls
- Browser-specific fixes
- Complex grid layouts
- Third-party integration styling
Elementor reduces CSS dependency through its visual controls. WPForms requires more code for design customization.
Spam Protection Methods
Built-in Protection
Both plugins include reCAPTCHA v2 and invisible reCAPTCHA. Connect your Google reCAPTCHA keys in settings.
WPForms supports hCaptcha and Cloudflare Turnstile as alternatives. Switch between CAPTCHA providers without changing form structure.
Elementor Forms limits you to Google reCAPTCHA. No hCaptcha or alternative options.
Honeypot fields come standard in both. These hidden fields trap bots that fill every input.
WPForms adds custom anti-spam measures:
- Keyword filtering
- Country blocking
- Geolocation restrictions
- Time-based submission limits
Elementor relies on reCAPTCHA and honeypot. No additional spam filtering options.
Third-party Integration
Both work with Akismet for comment-style spam filtering. Check submissions against Akismet’s spam database.
WPForms connects through its Akismet addon. Requires Akismet API key and active subscription.
Elementor Forms needs custom code to integrate Akismet. No native connection exists.
Form security extends beyond spam. Consider SSL certificates, database sanitization, and proper user permissions.
Email Notification System
Notification Setup
WPForms sends unlimited notifications per form. Route submissions to multiple email addresses based on user selections.
Set up smart notifications using conditional logic. Sales inquiries go to sales team, support requests go to support.
Elementor Forms includes basic email notifications. One notification per form in the free version.
Pro versions of both allow multiple notifications with different recipients and content.
Notification fields include:
- To, CC, BCC addresses
- From name and email
- Reply-to addresses
- Subject line with smart tags
- Message body with HTML support
- Conditional sending rules
Both support smart tags that pull form data into email content. Insert {field_id} to display submitted values.
Notification Limits
WPForms has no notification restrictions. Send to 50 people if needed.
Elementor Forms doesn’t artificially limit notifications. Your email server’s sending limits apply to both.
Watch for these email delivery issues:
- Shared hosting blocks outgoing mail
- No SPF/DKIM records configured
- WordPress not using SMTP
- Form plugin conflicts
Connect an SMTP service through WordPress email settings for reliable delivery. Both plugins support SMTP plugins.
Form Submission Management
Entry Storage
WPForms stores all form entries in your WordPress database. Access submissions from the WPForms menu under “Entries.”
Search, filter, and sort by date, form type, or field values. Export to CSV or Excel with one click.
Elementor Forms doesn’t store entries by default. Submissions only go to email unless you add a database addon.
Install third-party plugins like E-addons or Piotnet Addons to save entries. These cost extra and add complexity.
Data Retention
WPForms keeps entries indefinitely unless you delete them. Set automatic deletion after X days through custom code.
Backup entries with standard WordPress backup plugins. Submissions live in wp_wpforms_entries table.
Elementor Forms (with storage addons) follows similar retention. Check individual addon documentation for limits.
Integration Ecosystem
Email Marketing Platforms
WPForms connects to:
- Mailchimp
- ConvertKit
- AWeber
- Drip
- GetResponse
- Constant Contact
- Campaign Monitor
- Sendinblue (Brevo)
Configure through WPForms addons. Map form fields to list custom fields with visual interface.
Elementor Forms integrates with:
- Mailchimp
- ConvertKit
- ActiveCampaign
- Drip
- MailerLite
- GetResponse
Add connections through Elementor Pro integrations panel. Native support without extra plugins.
Both platforms automatically tag subscribers based on form submission. Segment lists by form type or user selections.
CRM Connections
WPForms supports Salesforce, HubSpot, and Zoho through paid addons. Each CRM requires separate license.
Map form fields to CRM properties. Push new contacts, update existing records, or create deals automatically.
Elementor Forms has no native CRM integrations. Use Zapier, Make (Integromat), or custom webhooks to connect.
Third-party Elementor addons add CRM connectivity. Piotnet Addons Pro includes Salesforce and HubSpot.
Payment Processors
WPForms payment options:
- Stripe (credit cards, Apple Pay, Google Pay)
- PayPal Standard and Express
- Square
- Authorize.Net
Create order forms, donation forms, and subscription forms. Calculate totals with quantity fields and conditional pricing.
Elementor Forms payment support:
- PayPal (basic integration)
- Stripe (through third-party addons)
No native subscription billing. Limited payment field types compared to dedicated payment form builders.
Automation Tools
Both work with Zapier for connecting to 5,000+ apps. Trigger Zaps when forms submit.
WPForms includes webhook support in Pro plans. Send JSON data to any external service.
Elementor Forms supports webhooks natively. Configure endpoint URL and select which fields to send.
Make (Integromat) connections work through webhooks or Zapier. Set up complex automation workflows with conditional paths.
Conditional Logic Implementation
Field Conditions
WPForms shows or hides fields based on previous answers. Select “Yes” to attending event, see meal preference field.
Set multiple conditions with AND/OR logic. Show field if Country = USA AND State = California.
Elementor Forms includes basic conditional logic in Pro. Show/hide fields based on single conditions only.
No AND/OR combinations in Elementor. Complex conditional workflows need a form builder with conditional logic capabilities.
Multi-page Form Logic
WPForms conditionally displays entire pages. Route users through different question sets based on selections.
Skip irrelevant pages automatically. B2B customer sees business questions; B2C sees consumer path.
Elementor’s step progression remains linear. All users see all steps regardless of answers.
Calculation Fields
WPForms calculates totals, applies discounts, and adjusts pricing dynamically. Multiply quantity by price, subtract coupon value.
Use conditional logic to change calculations. Premium members get 20% off automatically.
Elementor Forms lacks calculation fields. Manual workarounds required for price quotes and order totals.
Multi-page and Multi-step Forms
Progress Indicators
WPForms displays percentage complete or step numbers (Step 2 of 5). Choose circle indicators, progress bar, or text labels.
Customize colors, positioning, and connector lines. Match your brand without CSS.
Elementor shows step numbers with optional titles. Basic styling through Elementor’s design system.

Both let users navigate back to previous steps. Forward-only progression requires custom code.
Save and Resume
Neither WPForms nor Elementor Forms includes save-and-resume functionality natively. Users must complete forms in one session.
Third-party addons add partial save for WPForms. Users receive link to continue later.
Long forms suffer from abandonment without save features. Consider reducing form abandonment through shorter forms instead.
Navigation Controls
WPForms adds Previous/Next buttons automatically. Customize button text and positioning.
Set validation requirements per page. Users can’t advance until completing required fields.
Elementor’s navigation appears as default buttons. Style through the button widget controls.
File Upload Handling
File Type Restrictions
WPForms allows images (jpg, png, gif), documents (pdf, doc, docx), spreadsheets (xls, xlsx), and custom extensions.
Block executable files (.exe, .sh, .bat) by default. Whitelist specific types for security.
Elementor Forms accepts common file types. Configure allowed extensions through field settings.
Both plugins scan uploads for malicious content through WordPress core functions. Not foolproof—add proper form security measures.
Size Limits
WPForms defaults to 10MB per file. Increase through settings up to your server’s upload_max_filesize.
Set different limits per form or per field. Resume upload limits to 2MB, job applications to 50MB.
Elementor Forms respects WordPress upload limits (typically 2-8MB on shared hosting). Change through wp-config.php or php.ini.
Storage Location
WPForms stores files in wp-content/uploads/wpforms/ by default. Organize by form ID and entry ID.
Files remain accessible through WordPress media library. Delete entry, file stays unless manually removed.
Elementor uploads go to standard WordPress media library. No special organization or automatic cleanup.
Both create security risks if forms accept public uploads. Restrict directory access and scan files for malware.
Form Analytics and Tracking
Conversion Tracking
WPForms tracks form views and submissions. Calculate conversion rate per form through built-in analytics.
View stats by date range. See which forms perform best and which need optimization.
Elementor Forms has no native analytics. Integrate Google Analytics 4 manually through GTM or custom code.
Set up conversion tracking through GA4 events. Track form_submit events with form name and page URL.
Abandonment Tracking
WPForms Pro includes partial entry tracking. See where users abandon forms and which fields cause problems.
Review incomplete submissions. Follow up with users who started but didn’t finish.
Elementor lacks abandonment tracking entirely. Third-party analytics tools required.
A/B Testing Capabilities
Neither platform includes built-in A/B testing. Use Google Optimize (discontinued) or VWO for split testing.
Test different form headlines, field orders, or button colors. Measure impact on conversion rates.
Create duplicate pages with different form variations. Split traffic 50/50 and track results.
Payment Form Features
Supported Payment Gateways
WPForms works with Stripe, PayPal, Square, and Authorize.Net out of the box. Each requires separate addon activation.
Accept credit cards, Apple Pay, Google Pay through Stripe. Process one-time and recurring payments.
Elementor Forms supports PayPal only without addons. Stripe requires third-party plugins like Piotnet Addons Pro.
Recurring Payments
WPForms creates subscription forms through Stripe addon. Set billing intervals (monthly, yearly, weekly).
Customers manage subscriptions through Stripe Customer Portal. Cancel or update payment methods independently.
Elementor needs external subscription management. Use WooCommerce or Stripe Billing for recurring revenue.
Product Fields
WPForms includes dropdown product selectors, checkboxes for add-ons, and quantity fields. Calculate totals automatically.
Apply taxes, shipping costs, and discount codes. Display itemized receipt in confirmation email.
Elementor Forms lacks product-specific fields. Build order forms through manual calculations or integrate WooCommerce.
User Registration Forms
WordPress User Creation
WPForms User Registration addon creates WordPress accounts from form submissions. Map fields to user meta automatically.
Users receive welcome email with login credentials. Set custom password or generate automatically.
Elementor Forms doesn’t create WordPress users natively. Custom code or third-party plugins required.
Both platforms benefit from proper registration form design to reduce signup friction.
Custom User Meta
WPForms stores additional profile data as user meta. Collect phone numbers, company names, or custom fields.
Access meta through user profile pages. Display on frontend with custom code or member plugins.
Elementor registration forms (through workarounds) struggle with custom meta fields. Better solutions exist for membership sites.
Role Assignment
WPForms assigns user roles based on form selections. Premium members get subscriber role, free users get different access.
Conditional role assignment based on payment amount or dropdown selection. Build tiered membership sites.
Elementor lacks role management features. Membership plugins handle this better than form builders.
Survey and Poll Functionality
Rating Fields
WPForms includes star ratings, Likert scales, and Net Promoter Score fields. Collect feedback with standardized metrics.
Display results in entries panel. Export to spreadsheet for analyzing survey data.
Elementor Forms offers no rating or scale fields. Build custom solutions with radio buttons and CSS.
Survey Reports
WPForms shows aggregate survey results. View average ratings, response distributions, and submission trends.
Filter reports by date range or user segment. Download charts as images for presentations.
Elementor provides no reporting. Export entries to external survey platforms for analysis.
Conversational Forms
Question-by-question Display
WPForms includes conversational forms mode. Display one question at a time with smooth transitions.
Users focus on single question without distraction. Improves completion rates for long surveys.
Enable through form settings. Customize button text, transition speed, and progress indicator.
Elementor Forms doesn’t support conversational format. All fields appear together on screen.
Mobile Optimization
WPForms conversational mode adapts to mobile automatically. Large touch targets and thumb-friendly navigation.
Swipe gestures for next/previous questions. Full-screen experience removes distractions.
Standard Elementor forms rely on responsive design settings. No special mobile form optimization.
Form Confirmation Options
Confirmation Types
Both platforms offer three confirmation types: message, page redirect, or show content.
Display success message on same page. Redirect to thank-you page with tracking pixels. Show hidden content after submission.
WPForms lets you customize the form submission confirmation message with HTML. Add videos, images, or custom styling.
Elementor confirmations appear in popup or inline. Style through Elementor’s design controls.
Conditional Confirmations
WPForms displays different messages based on form answers. Job applicants see “We’ll contact you,” while leads see “Download your guide.”
Set confirmation rules using conditional logic. Match form field values to specific outcomes.
Elementor lacks conditional confirmations. All users see same success message regardless of answers.
Accessibility Compliance
WCAG Standards
WPForms generates semantic HTML with proper ARIA labels. Screen readers announce field types, requirements, and error messages.
Keyboard navigation works without modifications. Tab through fields, space to select checkboxes, enter to submit.
Elementor Forms follows basic form accessibility guidelines. Quality depends on your Elementor theme and global styles.
ARIA Labels
Both add aria-required, aria-invalid, and aria-describedby attributes automatically. Assistive technology understands form structure.
Custom ARIA labels available through field settings. Override default labels for better context.
Test forms with screen readers (NVDA, JAWS, VoiceOver). Verify all fields announce correctly and error messages are clear.
Performance Impact
Page Load Speed
WPForms loads approximately 45KB of JavaScript and 12KB of CSS on form pages. Minified and concatenated by default.
Disable unused features to reduce file size. Turn off CAPTCHA scripts if not needed.
Elementor Forms adds to existing Elementor page builder overhead. Total JS payload reaches 200KB+ for complex pages.
No standalone form means you’re loading entire page builder assets. Heavy for simple contact forms.
Database Queries
WPForms runs 3-5 additional queries per page with forms. Cached aggressively to minimize impact.
Entry storage adds INSERT queries on submission. Negligible on modern servers.
Elementor Forms queries tied to page builder performance. More widgets mean more database calls.
Caching Compatibility
Both work with W3 Total Cache, WP Super Cache, and WP Rocket. Forms remain functional with page caching enabled.
AJAX submissions bypass cache. Forms work even on cached pages.
Exclude form pages from aggressive caching if using dynamic features like conditional logic or calculations.
Pricing Structure
WPForms Pricing Tiers
Basic ($49.50/year) – Unlimited forms, entries, email notifications, spam protection, templates
Plus ($99.50/year) – Everything in Basic plus payment integrations, surveys, form abandonment
Pro ($199.50/year) – Everything in Plus plus user registration, post submissions, signatures, form locker
Elite ($299.50/year) – Everything in Pro plus custom capabilities through extensive addons
All plans include one year updates and support. Renew at same price for continued access.
Elementor Forms Cost
Included in Elementor Pro starting at $59/year for one site. No separate form plugin purchase.
Pro plan includes forms plus 100+ widgets, theme builder, popup builder, and WooCommerce builder.
Three Elementor Pro tiers:
- Essential ($59/year) – 1 site
- Advanced ($99/year) – 3 sites
- Expert ($199/year) – 25 sites
- Agency ($399/year) – 1,000 sites
Forms functionality identical across all tiers. Price difference is site count only.
Value Comparison
Elementor Forms makes sense if you already use Elementor Pro. No additional cost for form builder.
WPForms better value for dedicated form needs. More features, better entry management, specialized form types.
Calculate cost per site. Managing 25 sites? Elementor Expert plan costs less than 25 WPForms licenses.
Single site with complex forms? WPForms Pro at $199 provides more functionality than Elementor Pro at $59.
Support and Documentation
Support Channels
WPForms offers email support, documentation, video tutorials, and community forum. Premium plans get priority support.
Response time averages 24-48 hours. No live chat or phone support.
Elementor provides email support, extensive docs, YouTube channel, and Facebook community. Pro users get priority tickets.
Live chat available for urgent issues. Faster response than WPForms.
Documentation Quality
WPForms documentation covers every feature with screenshots and step-by-step instructions. Search function works well.
Video tutorials walk through common tasks. Knowledge base updated regularly with troubleshooting guides.
Elementor docs comprehensive but scattered. Form-specific content mixed with general page builder documentation.
Community creates third-party tutorials. More resources available but quality varies.
Update Frequency
WPForms releases updates every 2-4 weeks. Bug fixes, security patches, and feature additions on regular schedule.
Major version updates once or twice per year. Changelog details every change.
Elementor updates weekly or bi-weekly. Aggressive development pace with constant improvements.
Forms feature development slower than core page builder. Priorities lean toward design tools.
Limitations and Restrictions
WPForms Limitations
Basic plan excludes payments, surveys, user registration, and advanced integrations. Limited to simple contact forms.
Plus plan caps payment integrations. Only one payment provider per form.
Entry limits don’t exist. Form count unlimited on all plans.
Advanced features require Pro or Elite. Geolocation, form abandonment, landing pages, form locker all locked behind higher tiers.
Elementor Forms Limitations
No entry storage without addons. Submissions only go to email by default.
Missing features: calculations, advanced conditional logic, conversational forms, survey fields, payment subscriptions.
Must use Elementor page builder for all forms. Can’t create standalone forms outside Elementor environment.
Limited integration ecosystem compared to dedicated form builders. Relies on Zapier or webhooks for most connections.
Migration Between Platforms
Import/Export Capabilities
WPForms exports individual forms as JSON files. Import on different site through WPForms > Tools > Import/Export.
Forms transfer with all settings: fields, notifications, confirmations, conditional logic.
Elementor exports forms as part of page templates. Export entire page, import on new site.
No standalone form export. Can’t move form to different page builder or site without exporting full page.
Data Portability
WPForms exports entries to CSV with all field data. Import into spreadsheets, CRMs, or other databases.
Entry export includes timestamps, user info, and payment details. Complete data portability.
Elementor Forms (with storage addon) export depends on addon. E-addons exports to CSV; Piotnet has own export format.
No standardized export format across Elementor form storage solutions.
Security Considerations
Data Encryption
Both plugins sanitize and validate input data. Prevent SQL injection and XSS attacks through WordPress security functions.
Sensitive data transmitted over HTTPS if SSL configured. No at-rest encryption for database entries.
Add encryption through security plugins if handling payment card data or medical records.
GDPR Compliance
WPForms includes GDPR fields: consent checkboxes, data processing agreements, right to deletion tools.
Users can delete their entries through frontend links. Automatic data retention policies available through code.
Elementor Forms requires manual GDPR implementation. Add consent fields and create compliant forms through custom setup.
Form Submission Security
Both use nonces to prevent CSRF attacks. Generated tokens verify submissions come from legitimate forms.
Rate limiting prevents spam and brute force. Block submissions exceeding X per hour from single IP.
Honeypot fields catch bots. File upload restrictions prevent malicious file injection.
Which Platform to Choose
Choose WPForms When:
You need dedicated form solution with entry management. Advanced features like surveys, user registration, and payment subscriptions are required.
Operating multiple sites without Elementor page builder. Forms are primary website function beyond basic contact.
Budget allows $199/year for comprehensive form tools. Priority on form-specific features over page design.
Choose Elementor Forms When:

Already using Elementor Pro for page building. Basic to intermediate contact form needs without advanced features.
Design consistency with Elementor matters more than form functionality. Budget limited to single tool purchase.
Don’t need entry storage or payment processing. Email notifications sufficient for lead handling.
Choose Both When:
Use Elementor Forms for simple contact forms on landing pages. Deploy WPForms for complex registration, surveys, or payment forms.
Both plugins coexist without conflicts. Activate both, choose appropriate builder per use case.
Budget accommodates both tools ($59 Elementor + $199 WPForms = $258/year). Need Elementor’s design power plus WPForms’ form features.
FAQ on WPForms vs Elementor Forms
Can Elementor Forms store entries without addons?
No. Elementor Forms sends submissions to email only by default. Install third-party plugins like E-addons or Piotnet Addons to save entries in your WordPress database. WPForms stores all form entries automatically without extra plugins.
Does WPForms work without Elementor?
Yes. WPForms operates independently as a standalone form builder plugin. Install on any WordPress site regardless of page builder. Works with Gutenberg, Divi, Beaver Builder, or theme-based sites without Elementor Pro.
Which platform has better payment integration?
WPForms includes native Stripe, PayPal, Square, and Authorize.Net integrations. Create subscription forms, donation forms, and order forms with automatic total calculations. Elementor Forms supports basic PayPal only; Stripe requires third-party addons.
Can I use conditional logic in both plugins?
WPForms offers advanced conditional logic with AND/OR combinations. Show or hide fields, pages, and notifications based on user selections. Elementor Forms includes basic conditional logic limited to simple show/hide rules without complex combinations.
Do I need Elementor Pro for Elementor Forms?
Yes. Elementor Forms exists only in Elementor Pro, starting at $59/year. The free Elementor version excludes form builder functionality. WPForms works independently with plans starting at $49.50/year for basic features.
Which plugin is better for surveys?
WPForms includes dedicated survey fields: star ratings, Likert scales, Net Promoter Score, and aggregate reporting. View response distributions and average scores within WordPress. Elementor Forms lacks survey-specific fields and requires custom radio button solutions.
Can both plugins create user registration forms?
WPForms User Registration addon creates WordPress accounts automatically from form submissions. Map fields to user meta and assign roles conditionally. Elementor Forms needs custom code or third-party plugins for user registration functionality.
How do file upload limits compare?
WPForms defaults to 10MB per file upload with customizable limits per form or field. Set different restrictions for different forms. Elementor Forms follows WordPress default upload limits, typically 2-8MB on shared hosting environments.
Which platform handles spam protection better?
Both support reCAPTCHA and honeypot fields. WPForms adds hCaptcha, Cloudflare Turnstile, keyword filtering, country blocking, and time-based submission limits. Elementor Forms relies primarily on Google reCAPTCHA without alternative CAPTCHA providers or advanced filtering.
Can I migrate forms between these platforms?
WPForms exports forms as JSON files for easy transfer between sites. Forms include all settings, conditional logic, and notifications. Elementor Forms exports as page templates only. No standalone form export exists without exporting entire pages.
Conclusion
The WPForms vs Elementor Forms decision depends on your form requirements and existing tools. WPForms excels at dedicated form management with entry storage, payment processing, survey fields, and user registration capabilities.
Elementor Forms makes sense if you already use Elementor Pro for page building. No additional cost for basic contact forms and lead generation forms.
Sites needing advanced features like conditional logic, calculation fields, or conversational forms benefit from WPForms. Simple website forms work fine in Elementor.
Budget matters. Elementor Pro at $59/year includes forms plus page builder. WPForms Pro at $199/year delivers comprehensive form functionality.
Both plugins coexist without conflicts. Choose based on complexity, not loyalty.