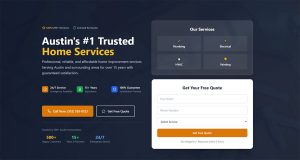
Your next customer is probably within a few miles of your business right now, searching for exactly what you offer. The question is whether they’ll find you or your competitor….
Gated Content: How to Use It for Lead Capture
Your best content might be invisible to the people who need it most. Blog posts get traffic. Social shares look nice. But none of that builds a pipeline. Gated content…
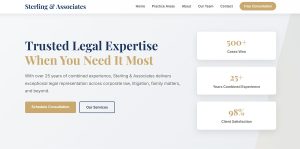
Lead Generation for Law Firms: How to Get More Clients Online
Your next client is searching for a lawyer right now. The question is whether they’ll find you or your competitor. Lead generation for law firms has shifted almost entirely online,…
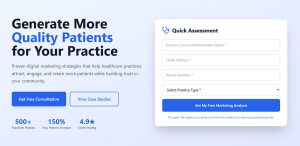
Lead Generation for Healthcare & Medical Practices
Referrals used to fill your schedule. Not anymore. Lead generation for healthcare medical practices has become the difference between thriving clinics and those struggling to maintain patient volume. Google processes…
How to Use Quizzes & Interactive Forms for Lead Generation
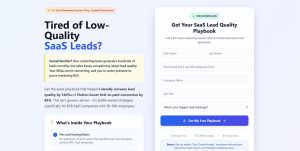
Static forms convert at 2-3%. Quizzes hit 30-50%. That gap explains why smart marketers are rethinking how they capture leads. Learning how to use quizzes and interactive forms for lead…
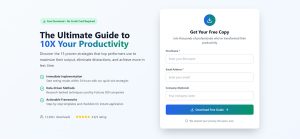
How to Generate B2C Leads Using Website Forms
Your website gets traffic. But traffic alone pays no bills. Learning how to generate B2C leads using website forms transforms casual browsers into contacts you can actually market to. Every…
Lead Generation for Fence Contractors Made Simple
Your phone should be ringing. It isn’t. Meanwhile, competitors down the road have jobs booked three weeks out. The difference? Lead generation for fence contractors that actually works. Most fencing…
How to Generate B2B Leads Using Website Forms
Forms convert. Or they don’t. The difference between a high-performing B2B website and one that bleeds prospects often comes down to how well you generate B2B leads using website forms….