Most visitors leave your website without taking action. Industry data puts this number around 96-97%. Exit-intent forms capture a portion of that departing traffic by displaying targeted messages at the…
Table of Contents
That small box interrupting your browsing session asking for your email? That’s a popup form, and it’s one of the most divisive tools in digital marketing.
Website owners swear by them for building email lists and capturing leads. Visitors often hate them.
Understanding what a popup form is, how it works, and when to use it determines whether you’re adding value or driving people away. This guide covers popup types, implementation strategies, design principles, and performance metrics that separate effective popups from annoying ones.
What is a Popup Form?
A popup form is a modal window that appears over website content to collect visitor information or prompt specific actions.
It displays as an overlay, temporarily blocking the underlying page until users interact with it or close it.
Popup forms serve as data collection tools, capturing email addresses, names, phone numbers, and other details through input fields and submit buttons.
They differ from standard website forms because they interrupt the browsing experience rather than sitting inline with page content.
Website owners deploy them for email list building, lead capture, promotional offers, and user engagement.
The form appears in a contained box or frame, centered on the screen or positioned in a corner, with a visible close button allowing visitors to dismiss it.
Types of Popup Forms
Different popup variations trigger based on specific user behaviors and website conditions.
Each type targets distinct visitor interactions and serves unique conversion goals.
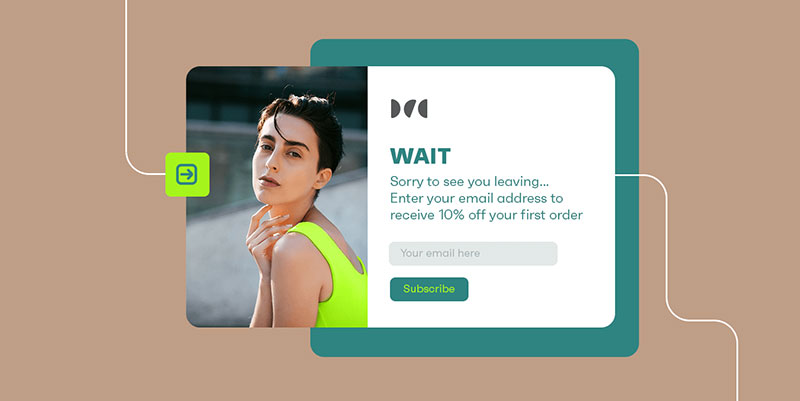
Exit-Intent Popups

Image source: omnisend
These activate when mouse movement suggests a visitor is about to leave the page.
The cursor moves toward the browser’s address bar or close button, triggering the overlay.
E-commerce sites use them for cart recovery, offering discounts to prevent abandoned purchases.
Timed Popups
See the Pen
Modern Lead Gen Slide-in Box by Bogdan Sandu (@bogdansandu)
on CodePen.
Timed popups appear after a predetermined delay, measured in seconds from page load.
A 10-second delay is common, giving visitors time to engage with content before interruption.
Publishers often use them for newsletter signups after readers demonstrate interest.
Scroll-Triggered Popups
See the Pen
Modern Notification Bar with Smooth Animation by Bogdan Sandu (@bogdansandu)
on CodePen.
These display when users scroll to a specific page depth, typically 50% or 75%.
Scroll behavior indicates engagement, making these less intrusive than immediate popups.
Content sites pair them with lead generation forms offering downloadable resources.
Click-Triggered Popups
See the Pen
Modern Lead Generation Popup by Bogdan Sandu (@bogdansandu)
on CodePen.
Click-triggered forms appear only when visitors interact with a specific element like a button or link.
This opt-in approach respects user intent, reducing friction.
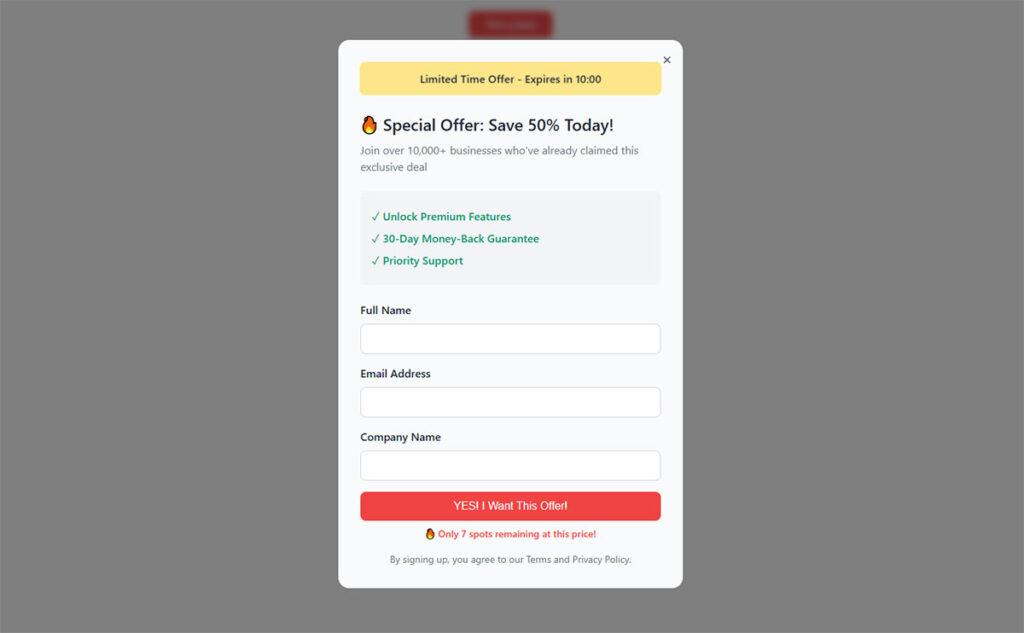
Entry Popups
Entry popups load immediately when someone lands on a page.
Aggressive but effective for high-value offers, though they risk increasing bounce rates if poorly executed.
When Popup Forms Appear on Websites
Popup timing and triggers determine their effectiveness and user reception.
Strategic deployment balances conversion goals with visitor experience.
Common Trigger Points
Exit intent remains the most popular trigger, detecting abandonment signals through cursor position and movement velocity.
Time-based triggers range from 5 to 30 seconds, with optimal timing depending on page type and content length.
Scroll depth triggers activate at percentage thresholds (25%, 50%, 75%), aligning form display with content consumption.
Session-based triggers show popups on second or third page visits, avoiding immediate disruption for new visitors.
Inactivity triggers detect when users haven’t interacted for a set period, prompting engagement.
Click triggers require deliberate action, making them the least intrusive option.
Core Elements of a Popup Form

Every effective popup combines visual components, functional elements, and technical attributes.
The structure determines both usability and conversion performance.
Visual hierarchy starts with a headline communicating value or urgency in 5-10 words.
Body copy explains the offer in 1-3 sentences, keeping text minimal and scannable.
Form fields request only necessary information (email address is standard, adding name or phone increases friction).
The CTA button uses action-oriented text like “Get Started” or “Send Me Updates” rather than generic “Submit.”
A close button (X icon) sits in the top-right corner, with some designs allowing overlay clicks to dismiss.
Background overlays darken the underlying page, focusing attention on the form.
Form Fields and Data Collection
Single-field popups (email only) convert at higher rates than multi-field alternatives.
Adding name fields reduces conversions by 15-20% but improves lead quality.
Phone number requests work for high-value offers but dramatically decrease form completion.
Progressive profiling collects minimal data initially, gathering more information over subsequent interactions.
Why Websites Use Popup Forms
Popup forms connect visitor attention to specific marketing and conversion objectives.
Different implementations serve distinct business functions across industries.
Lead Generation
Email capture builds subscriber lists for ongoing marketing campaigns and nurture sequences.
A single popup converting at 3-5% can add thousands of contacts monthly on high-traffic sites.
Cart Recovery
E-commerce popups target abandoning visitors with discount codes or free shipping offers.
Exit-intent forms on checkout pages recover 10-15% of otherwise lost sales.
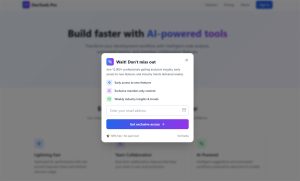
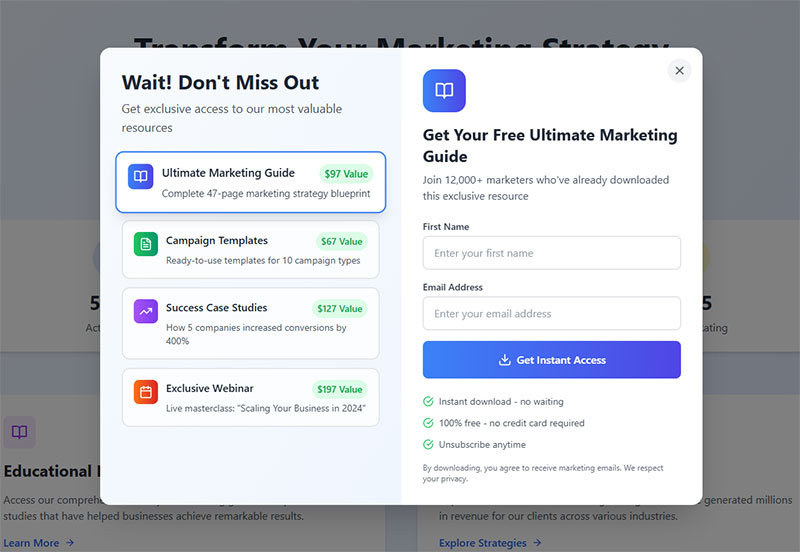
Content Promotion

Image source: ConfertFlow
Publishers use popups to promote downloadable assets like ebooks, templates, and guides behind gated content.
The value exchange (content for email) builds lists while qualifying interested prospects.
Popup Form Design Considerations
Visual design and placement determine whether visitors engage or immediately close the form.
Mobile responsiveness isn’t optional, as 50-60% of web traffic comes from smartphones.
Size and Placement
Desktop popups typically occupy 30-50% of screen width, centered vertically and horizontally.
Corner popups (bottom-right or bottom-left) feel less intrusive but convert at lower rates.
Full-screen takeovers work for high-value offers but risk annoying visitors.
Mobile vs Desktop Display
Mobile popups must fit within viewport constraints without requiring horizontal scrolling.
Touch-friendly close buttons need minimum 44×44 pixel tap targets.
Reduce form fields on mobile, as typing on small keyboards increases abandonment.
User Experience and Popup Forms
Poor timing and excessive frequency destroy trust and increase bounce rates.
Strategic implementation respects visitor intent while achieving conversion goals.
Timing and Frequency
Show popups once per session, not on every page visit.
Cookie-based frequency capping prevents daily harassment of returning visitors.
Wait 5-10 seconds minimum before displaying time-triggered forms.
Easy Exit Options
Close buttons must be immediately visible and functional.
Allow overlay clicks to dismiss the popup, giving users multiple escape routes.
Never require form submission to close the window.
Technical Implementation
Multiple methods exist for adding popup functionality to websites.
Platform choice depends on technical skill, budget, and customization needs.
JavaScript libraries like Popup Maker and Sumo offer lightweight solutions for developers comfortable with code.
WordPress form plugins provide drag-and-drop builders without coding requirements.
Shopify apps integrate directly with e-commerce platforms, syncing with customer data.
Marketing platforms (Mailchimp, ConvertKit, HubSpot) include built-in popup builders connected to email automation.
Popular Tools for Creating Popup Forms
| Tool Name | Core Features | Starting Price | Best Suited For |
|---|---|---|---|
| OptinMonster | Exit-intent technology, drag-and-drop builder, A/B testing, pageview-based campaigns, advanced targeting rules, integrates with 30+ email services | $9/month (annual billing), includes 2,500 pageviews on 1 site with basic integrations | Growing businesses requiring sophisticated conversion optimization with extensive integration options |
| Poptin | Autoresponders, embedded forms, real-time analytics, multiple display types (lightbox, fullscreen, floating bars), exit-intent, A/B testing | Free for 1,000 visitors/month, $25/month for 10,000 visitors with unlimited popups | Startups and small businesses needing affordable lead capture with generous free tier |
| Mailmunch | Customizable opt-in forms, landing pages, email automation, embedded widgets, integration with major email platforms, mobile-responsive designs | Free plan available, paid plans start at $13.99/month with advanced features and higher limits | Bloggers and content creators seeking combined email marketing and lead generation tools |
| Privy | Cart abandonment recovery, email and SMS marketing integration, exit-intent popups, spin-to-win wheels, Shopify-specific features, built-in email sending | Free plan for basic popups, paid plans from $30/month for 1,500 mailable contacts with email sends | E-commerce stores (especially Shopify) needing integrated email marketing and popup solutions |
| WisePops | AI product recommendations, onsite notifications, web push notifications, 30+ targeting rules, gamified popups, multi-step campaigns, revenue tracking | Starts at approximately $49/month based on pageviews (not popup views), includes 14-day free trial | E-commerce businesses requiring advanced personalization and AI-driven product recommendation features |
| ConvertPlus | 100+ templates, modal popups, slide-ins, info bars, inline forms, 12+ behavior triggers, exit-intent, video popups, social sharing modules, widget boxes | One-time payment of $39 on CodeCanyon for lifetime updates, 6 months support included (12 months for $7.13) | WordPress users preferring one-time payment over subscriptions with unlimited site usage |
| Elementor Popups | Drag-and-drop builder, multiple popup types, advanced triggers (exit-intent, scroll, time), seamless Elementor integration, form builder, custom conditions | Requires Elementor Pro at $79/year (Advanced plan) for 1 site, includes full page builder features | Existing Elementor users seeking all-in-one design and popup solution with complete brand control |
| Bloom | 6 opt-in types, 100+ templates, 16 email service integrations, trigger options (time delay, scroll depth), A/B testing, analytics dashboard, locked content forms | Elegant Themes membership: $89/year or $249 lifetime (includes Divi theme, Monarch, all ET products) | Divi or Elegant Themes users wanting bundled solutions with visually polished email opt-in forms |
OptinMonster dominates the WordPress ecosystem with advanced targeting and A/B testing.
Sumo offers free plans for small sites, upgrading to paid tiers for analytics.
Typeform creates conversational, multi-step experiences that feel less intrusive.
Elementor Pro includes popup functionality for WordPress sites already using the page builder.
Popup Forms and Website Performance
Poorly implemented popups slow page load times and hurt search rankings.
Script weight matters, especially on mobile connections.
Lazy loading delays popup script execution until needed, reducing initial page weight.
Inline critical CSS prevents layout shifts when popups appear.
Async loading keeps popup scripts from blocking page rendering.
Third-party popup services add external DNS lookups, increasing latency.
Self-hosted solutions reduce dependencies but require maintenance.
Legal and Compliance Requirements
Data collection triggers legal obligations varying by visitor location.
GDPR requires explicit consent for collecting personal information from EU visitors.
Cookie consent must appear before tracking popup behavior or setting frequency caps.
Privacy policy links belong within or near the form, explaining data usage.
CCPA gives California residents opt-out rights for data sales.
GDPR compliant forms need pre-checked consent boxes (prohibited) replaced with active opt-in checkboxes.
Clear language explaining email frequency and unsubscribe options builds trust and satisfies legal requirements.
Measuring Popup Form Performance
Conversion data reveals what works and what drives visitors away.
Track impression-to-submission ratios, not just raw conversion numbers.
Key Metrics to Track
Conversion rate divides form submissions by total impressions (3-5% is average, 8-10% is strong).
Impression rate shows how many visitors see the popup versus total site traffic.
Close rate (dismissals without submission) indicates friction or poor targeting.
Time to conversion measures how long visitors spend viewing the form before submitting.
A/B testing compares headline variations, field counts, and trigger timing.
Common Mistakes with Popup Forms
Aggressive tactics backfire, damaging brand perception and user experience.
Immediate entry popups on first visit interrupt before visitors evaluate content value.
Showing the same popup repeatedly after dismissal frustrates users and increases bounce rates.
Mobile popups covering full screens without clear close options violate Google’s interstitial guidelines.
Requesting excessive information (phone, company, job title) in initial popups tanks completion rates.
Poor form validation leaves users confused about error corrections.
Auto-playing videos or sound within popups creates hostile user experiences.
Popup Form Best Practices
Successful popup strategies balance business goals with visitor respect.
Test one variable at a time: headline, timing, or offer, never simultaneously.
Offer genuine value (discounts, exclusive content, useful resources) rather than generic newsletter signups.
Segment popup triggers by traffic source, returning visitors see different messages than new arrivals.
Exit-intent forms work better than entry popups for first-time visitors.
Use conditional logic to show relevant offers based on browsing behavior or page category.
Mobile popups need faster appearance (3-5 seconds) since mobile sessions are shorter.
Contrast testing variants through A/B experiments, measuring both conversion rate and overall page performance.
FAQ on Popup Forms
Are popup forms effective for lead generation?
Yes, when implemented correctly. Popup forms convert at 3-5% on average, with well-designed exit-intent popups reaching 8-10%.
They capture email addresses and build subscriber lists faster than inline forms. Poor timing or aggressive frequency reduces effectiveness and increases bounce rates.
Do popup forms hurt SEO?
Not directly, but they affect user experience metrics Google monitors. Mobile popups covering content violate interstitial guidelines and can harm rankings.
Slow-loading popup scripts increase page load time. Fast, respectful implementations don’t negatively impact search performance.
What’s the best time to show a popup form?
Depends on visitor behavior and page type. Exit-intent triggers work best for first-time visitors, while 10-15 second delays suit returning users.
Scroll-triggered popups at 50% depth balance engagement with intrusion. Test timing based on your audience’s browsing patterns.
How many form fields should a popup include?
One or two maximum. Email-only popups convert highest, adding name fields reduces conversions by 15-20%.
Phone numbers and company details work only for high-value B2B offers. Each additional field increases friction and abandonment.
Can popup forms work on mobile devices?
Yes, with proper design. Mobile popups must fit viewport dimensions, include large close buttons (44×44 pixels minimum), and avoid full-screen takeovers.
Load faster on mobile (3-5 seconds) since sessions are shorter. Google penalizes intrusive mobile interstitials.
What’s the difference between popup forms and inline forms?
Popup forms appear as overlays interrupting content, while inline forms sit within page layout.
Popups grab attention through interruption, converting at higher rates. Inline forms feel less intrusive but require visitors to scroll and notice them organically.
Do I need a plugin to create popup forms?
Not always. JavaScript libraries enable custom popups for developers, marketing platforms include built-in popup builders.
WordPress sites benefit from plugins like OptinMonster or Elementor Pro. Choose based on technical skill and customization needs.
How often should popup forms appear to visitors?
Once per session for new visitors, with cookie-based frequency capping preventing daily repetition.
Returning visitors who dismissed the popup shouldn’t see it again for 7-30 days. Excessive frequency damages user experience and brand perception.
Are popup forms GDPR compliant?
They can be with proper consent mechanisms. GDPR requires explicit opt-in for collecting EU visitor data, no pre-checked boxes.
Include privacy policy links and clear data usage explanations. Cookie consent must precede tracking popup behavior or impressions.
What conversion rate should I expect from popup forms?
Average conversion rates range 3-5%, strong performers hit 8-10%. Exit-intent popups typically convert better than timed or entry popups.
Mobile conversion rates run 2-3% lower than desktop. Test offers, timing, and design to improve performance beyond baseline averages.
Conclusion
Understanding what a popup form is gives you control over one of digital marketing’s most powerful conversion tools.
Modal windows and overlays drive email list growth, recover abandoned carts, and promote content when implemented strategically. Poor execution annoys visitors and damages brand perception.
Success depends on timing, design, and respecting user experience. Exit-intent triggers outperform aggressive entry popups.
Mobile optimization isn’t optional. Single-field forms convert better than multi-field alternatives.
Test trigger points, measure conversion rates, and adjust frequency caps based on visitor behavior. Balance lead generation goals with website usability.
The difference between effective popup forms and annoying interruptions comes down to targeting, value proposition, and restraint. Deploy them thoughtfully.