A bad intake form costs you clients before you even speak to them. Too many fields, confusing language, or missing mobile optimization turns a simple data collection process into an…
Form Layout Best Practices for Higher Conversions
Users decide within seconds whether your form looks worth completing. Form layout best practices determine that split-second judgment. Poor layout choices cost conversions. Confusing field arrangements, buried submit buttons, inconsistent…
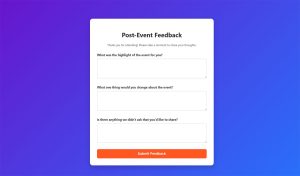
Post-Event Survey Questions for Valuable Insights
Your event ended. Attendees left. Now what? Without the right post event survey questions, you’re guessing what worked and what flopped. That’s expensive guesswork. Event organizers who collect structured feedback…
Feedback Form Examples to Improve User Experience
Most businesses collect feedback. Few collect feedback that actually changes anything. The difference comes down to form design, question selection, and timing. Good feedback form examples show you what works…
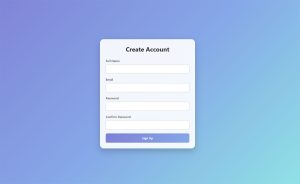
Top Registration Form Examples for Seamless Sign-ups
Every field you add to a registration form costs you conversions. The best registration form examples prove that less is more. They collect the right data without frustrating users or…
GDPR Consent Form Examples for WordPress Sites
One wrong checkbox configuration can cost your business millions in fines. The General Data Protection Regulation has strict rules about how organizations collect consent for data processing. Getting it wrong…
Exit Intent Popup Examples to Reduce Bounce Rates
Most visitors leave without buying, subscribing, or even remembering your site exists. Exit intent popups catch them at the door with one last offer. The best campaigns recover 10-15% of…
Lead Generation For Travel Agents: Proven Strategies
Online booking sites changed everything. Walk-in traffic disappeared, and travel agents now compete with algorithms for every client. Lead generation for travel agents has become the difference between thriving agencies…