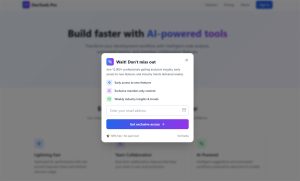
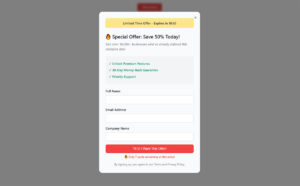
Most visitors leave your website without taking action. Industry data puts this number around 96-97%. Exit-intent forms capture a portion of that departing traffic by displaying targeted messages at the…
Table of Contents
Contact forms may seem like a simple tool designed to collect information, but in reality, they often serve as the first point of interaction between you and your customers. Think of them as digital doorways – one wrong move, and your clients may walk right past.
But what makes the difference between a contact form that converts and one that drives people up the wall? Well, it’s all about user experience. A contact form isn’t just about collecting data – it’s about making it easy and inviting for people to reach out, ask questions, or express interest. If the process feels like a hassle or if it’s unclear, you risk losing valuable leads.
In this post, we’ll walk through the most common contact form mistakes businesses still make and provide actionable tips to avoid them.
Why a Good Contact Form Matters
A good contact form does more than just collect users’ inquiries; it provides an opportunity to convey professionalism and build trust with your visitors. When users encounter a clean, simple, and intuitive form, it signals that your business values their time and wants to make the process as easy as possible. The core of every online form you create should be user experience.
Contact forms are often the first step in a longer journey toward conversion, whether that’s through a sales inquiry, customer support, or general interest. If the experience feels seamless and user-friendly, it increases the likelihood that users will complete the process and follow through on their interests.
On the flip side, a clunky or confusing form can give the impression that your company is disorganized, unprofessional, or not responsive. We are sure you, as a business owner, know how important these impressions are, so investing time and effort in your forms equals investing it in your business growth.
9 Most Common Contact Form Mistakes to Avoid
Establishing why a good contact form is so important was the easy part. Now, we must move on to the specific mistakes businesses still make when designing their forms. Keep in mind that even the smallest misstep can cause frustration for your users, leading to abandoned submissions or, worse, damage your reputation.
We’ll also give you many actionable tips so you can easily turn your contact forms into a conversion powerhouse.
1. Adding way too many fields
As with any other online form you are creating, your contact forms shouldn’t have too many fields, either. The key is in simplicity and focusing on what you really need. All additional info that isn’t essential for this first interaction should be left for the latter stages. Remember, your goal is to make it as easy as possible for users to reach out, not to interrogate them.
Forcing users to provide unnecessary details upfront can lead to frustration, and chances are, they’ll abandon the form before completing it. In fact, a form that’s too long can give the impression that your business is disorganized or that your goal is to collect an absurd amount of data without offering anything in return.
To get the most out of your form, limit your fields to essentials only. Just ask for a name, email address, and a short message. Keep it brief and to the point. The goal is for users to reach out quickly and easily, so don’t overwhelm them with unnecessary questions right off the bat.
If additional information is required later in the process – such as phone numbers, job titles, or more detailed inquiries – ask for it after establishing contact. At that point, visitors are more likely to trust you and be willing to share additional details.
2. Poor design and layout
Form design doesn’t just mean making the form look pretty. It plays a crucial role in making it intuitive and easy to complete. A messy, confusing layout can quickly turn a simple interaction into a frustrating experience, leaving users wondering whether they’re in the right place.
Good design is about functionality, far more than just aesthetics. Your contact form should guide users effortlessly from one step to the next, with clear, readable text, properly spaced fields, and a layout that’s easy to follow. The key is to create a visually appealing form that feels simple and cohesive with the rest of your website.
Ensure your form follows a clean, minimalist design. Use plenty of white space around the fields to make it easier to read and fill out. Group related fields together (like contact info or message sections) and place the most important fields at the top. Finally, choose fonts, colors, and buttons that align with your brand’s overall look and feel, creating a seamless experience for your visitors.
3. No error message
When creating your forms, you may see them as far more intuitive and straightforward than they really are. But the reality is that people often make mistakes no matter how simple an online form is. In this scenario, having an error message in place to tell you exactly what went wrong is more than just a helpful feature.
Without error messages, users are left to guess why their submission wasn’t accepted, which can be incredibly frustrating. A form that silently rejects their input without providing any explanation only increases the likelihood that they’ll abandon the whole process. And if they can’t contact you despite all the effort they put in, it will likely completely alter the impression they have of your business.
Ensure each field has a clear, specific error message that tells users what to correct. For example, if they forget to fill in an email address or type it incorrectly, display a message like, “Please enter a valid email address.” Similarly, for missing required fields, use messages like, “This field is required.”
Keep the error messages concise and positive. You don’t want to overwhelm the user with too much text or make them feel like they are incompetent. A well-placed, clear error message will guide them quickly to the issue and help them move forward with the form.

4. Misplaced submit button
A concise and well-designed form still won’t do much for you if you fail to position the submit button properly. This placement plays a crucial role in how users interact with your form. If it’s hidden, difficult to find, or placed in an illogical spot, even the most eager visitors may get frustrated and leave without completing their submission.
Place your submit button at the bottom of the form, after all the required fields, where users expect it to be. Make sure it’s visible and stands out from the rest of the form with contrasting colors, clear text (such as “Submit,” “Send Message,” or “Get in Touch”), and appropriate size. Avoid placing the button too far down or at the top of the page so people need to scroll back up just to find it. You want the final action to feel like a natural progression from filling out the form, so don’t make them hunt for the button – make it easy to spot and easy to click.
5. Forgetting to include CAPTCHA
Even though CAPTCHA can reduce form submissions, in contact forms, which are generally quite short, it offers more benefits than harm. In fact, leaving it out can expose your site to spam and automated bot submissions, which not only clutter your inbox but also waste your time. And with an inbox full of false submissions, the chances of getting to the real ones are close to none.
You don’t want to invite unwanted messages that are time-consuming to sift through with your contact form. Including CAPTCHA helps verify that a real person is behind the submission, safeguarding your form against spam and malicious content. While it can create a small extra step for your users, the trade-off is well worth it when it comes to maintaining the integrity and quality of your submissions.
Lastly, make sure it’s easy for users to complete as complex or difficult CAPTCHA systems can cause frustration. If the task isn’t easy, you are risking users abandoning your form. A basic “I’m not a robot” checkbox is often sufficient for most forms and strikes the right balance between security and user-friendliness.
6. No follow-up communication
The whole point of the contact form is to actually get in contact with the user. So, when someone takes the time to fill out your form, the worst thing you can do is leave them hanging. Failing to acknowledge their submission or provide an update on the next steps creates a sense of uncertainty and frustration. This will make your business appear unprofessional and undermine the effort you put into designing a seamless contact form experience.
A lack of follow-up communication can lead to missed opportunities, as users might assume that their message didn’t go through. At the very least, an automated acknowledgment should reassure them that their inquiry has been received.
7. Excluding response time information
Hand in hand with submission acknowledgment comes the need to provide users with information about the expected wait time. Without an indication of when they can expect a reply, users may feel anxious, frustrated, or even abandoned, leading to many follow-ups or even seeking out alternatives.
By clearly stating how long it will take to respond, you manage expectations and build trust. Whether it’s 24 hours or a week, providing this information sets a clear timeline and reassures users that their message is being prioritized.
The best way to do this is by adding a sentence or two to your form submission confirmation message that outlines the expected response time. For example, you could say, “Thank you for reaching out! We typically respond to all inquiries within 24-48 hours.” If your response time varies by the type of inquiry, be sure to tailor this information accordingly. For instance, customer service queries might have a faster turnaround than general inquiries, so make sure your users know what to expect based on their requests.
8. No mobile-optimization
While many contact forms may technically work on mobile devices, that doesn’t always mean they provide the best experience. Simply shrinking a desktop form to fit on a mobile screen often leads to awkward layouts, small text, and buttons that are difficult to tap.
A form that works well on the desktop won’t always translate smoothly onto a phone or tablet; this is where mobile-specific optimization comes in. To truly optimize your forms further, think about how users interact with their devices. Use large, tappable buttons, ensure form fields are easy to fill out on touchscreens, and arrange elements in a way that’s natural for vertical scrolling. Eliminate excessive text, reduce clutter, and prioritize essential fields that are easy to navigate on smaller screens.
9. Ignoring form bugs
After your form is done, it’s tempting to move on to the next task, but overlooking the testing phase can lead to many missed opportunities. Even a small bug in a contact form can prevent users from submitting their inquiries. This will inevitably impact how they see your business.
Whether it’s a field that doesn’t accept certain characters, a broken “Submit” button, or an error that doesn’t display clearly, bugs can quickly tarnish your form’s functionality and user experience.
To avoid this:
- Always test your form thoroughly before launching it.
- Check every field, button, and feature to ensure it works as expected.
- Test the form on different browsers, devices, and operating systems, as issues might only appear on certain platforms.
- Even better, have someone else test it who hasn’t worked on the form to catch any bugs or usability issues you might have missed.
More Actionable Tips for Creating the Perfect Contact Form
Now that we’ve covered the most common contact form mistakes to avoid, let’s explore some additional tips to further elevate them. These actionable insights will not only help you refine the user experience but also improve conversions and overall efficiency.
1. Personalize the experience
One simple way to improve your contact form is by adding a personal touch. Instead of a generic “Contact Us” heading, try something more engaging, like “We’d Love to Hear From You!” or “Tell Us How We Can Help.” This small tweak can make users feel more comfortable and make your business seem more human.

2. Leverage conditional logic
Instead of having a one-size-fits-all contact form, consider using conditional logic to make the process more tailored to the users’ needs. For example, if someone selects “Customer Support” in a dropdown menu, you could prompt them with a few more specific questions relevant to their inquiry. If they select “Sales Inquiry,” you might ask them for more details about their needs.
While this approach may require additional effort to set up if you run a big company with many departments and receive many inquiries daily, this practice can be a game changer.
3. Keep visual distractions to a minimum
The whole purpose of a contact form is for your users to reach out and share their questions or problems. So, there is really no point in bombarding them with millions of ads, different attention-grabbing visuals, or distracting banners.
Keep logos and branding simple, use plenty of white space, and avoid any unnecessary elements that might draw attention away from the form fields. Remember, less is often more when it comes to contact forms, so don’t overwhelm a user.
Final Thoughts on Contact Form Mistakes
Contact forms often seem like a small and insignificant part of your website, but this couldn’t be further from the truth. They remain one of the most direct ways your visitors can communicate with you. Getting them wrong equals many missed opportunities, lost conversions, and a negative user experience.
On the other hand, when done right, a contact form can be a powerful tool for building trust, fostering relationships, and driving business growth.
The key to creating an effective contact form lies in simplicity, clarity, and a user-centered approach. Focus on what’s truly essential, guide your visitors through the process, and make sure your form works seamlessly across all devices. And remember, even the smallest adjustments you make to your forms can significantly impact your website’s overall performance.